|
|
|
Клиентская часть приложения поставляется уже в скомилированном виде, поэтому доступа к исходным VUE-компонентам нет. Однако мы придумали способ, как дать возможность загрузки пользовательских стилей. Чтобы открыть файл для написания стилей перейдите в настройки модуля решения и в блоке Цветовая схема нажмите на Свои стили сайта - Изменить.
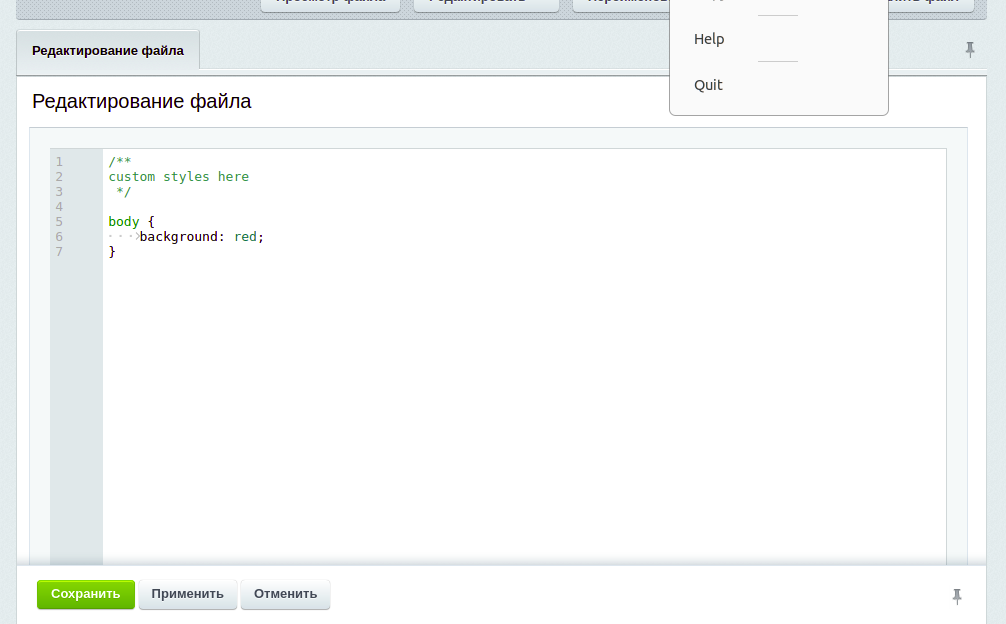
У вас откроется файл для редактирования, в котором вы можете указать свои собственные стили.
После внесения измененить нажмите Сохранить. Также вы можете изменить файл через файловый менеджер. Путь к файлу /static/custom.css Обратите внимание, что решение использует CSS Modules, поэтому названия классов имеют hash-часть в конце, например, components-header-header-main-line-logo-vwqoh. Она может периодически меняться, поэтому лучше вместо: div.components-header-header-main-line-logo-vwqoh { /* your styles */} писать
div[class*='components-header-header-main-line-logo-'] { /* your styles */} Таким образом с большей вероятностью ваши стили будут корректны даже после установки обновлений. |