|
|
|
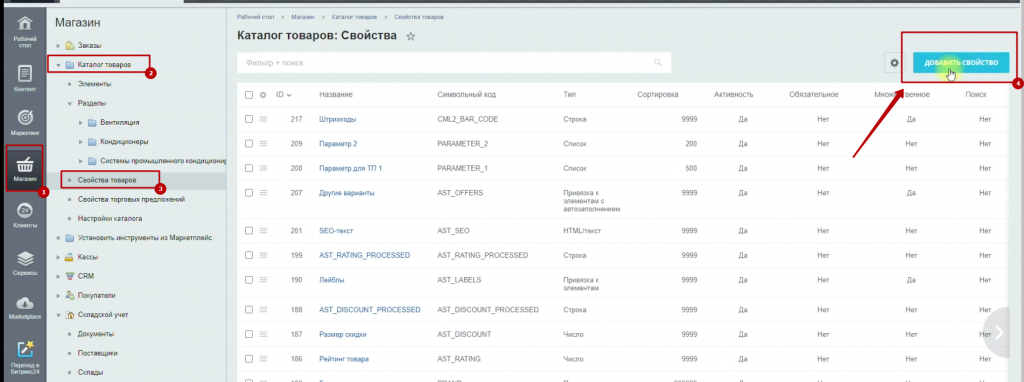
Предположим, что у вас уже есть несколько товаров, которые вы хотите связать по свойству Память, например Смартфон 1ГБ, Смартфон 2ГБ, Смартфон 4ГБ. При заходе в Смартфон 1ГБ, клиент будет видеть другие вариации данного товара. Если такое свойство ещё не заполнено, то необходимо его добавить. Заходите Магазин > Каталог товаров > Свойства товаров и нажимаете кнопку справа вверху Добавить свойство.
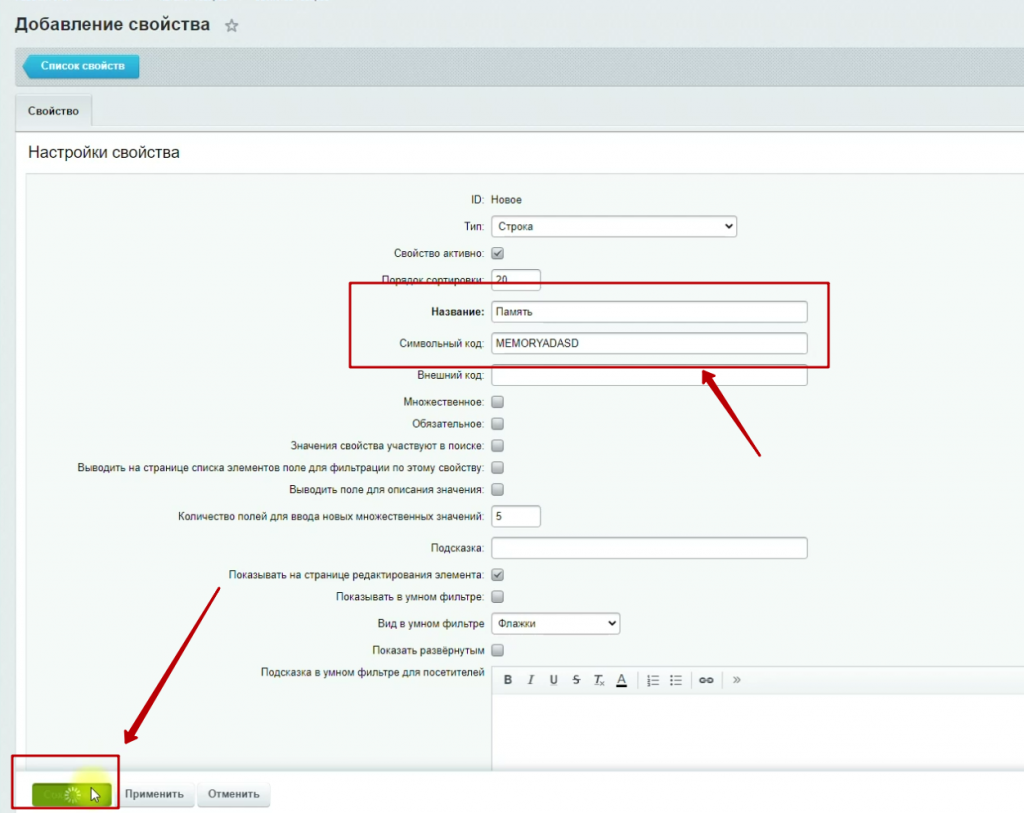
В открывшемся окне обязательно заполняете Название и Символьный код и нажимаете Сохранить.
Далее заходите Настройки > Настройки продукта > Настройки модулей > МаркетПро: интернет-магазин и мобильное приложение и указываете код созданного свойства в поле Свойства связанных товаров. Если свойств несколько, то их можно указать через запятую или каждое с новой строки. Нажимаете Применить.
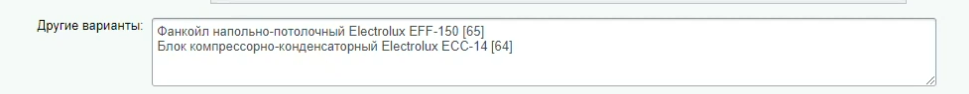
Затем пройдитесь по товарам, которые нужно связать и проверьте заполнение созданного свойства. Далее заходите ТОЛЬКО в один из товаров, которые нужно связать (не важно в какой именно) и в поле Другие варианты указываете товары, которые необходимо связать. Указывайте название товара и система подскажет вам конкретный товар в выпадающем списке и нажимаете Сохранить. Например, в товаре Смартфон 1ГБ указываете связь с товарами Смартфон 2ГБ и Смартфон 4ГБ.
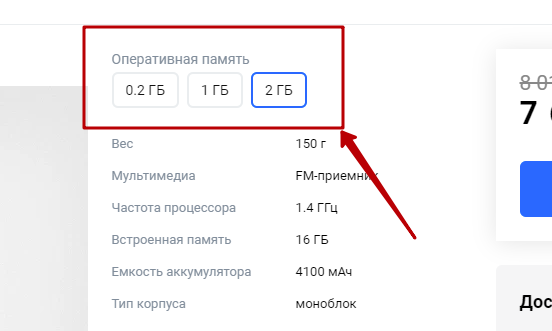
После этого клиент заходя в любой из этих товаров сможет быстро переключиться на другие его варианты.
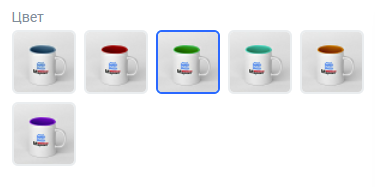
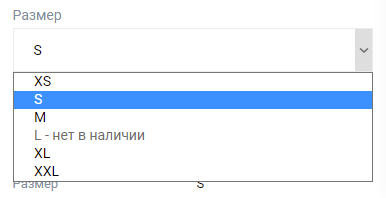
Также для наименования переключателя торговых предложений в карточке товара можно использовать не только текст, но изображения или выпадающий список.
Для настройки вида перейдите в Магазин > Каталог товаров > Свойства товаров и увидите список всех свойств, которые созданы на данный момент. Нажимаете на нужное свойство, переходите на вкладку МаркетПро и в поле Вид отображения выберите нужное значение.
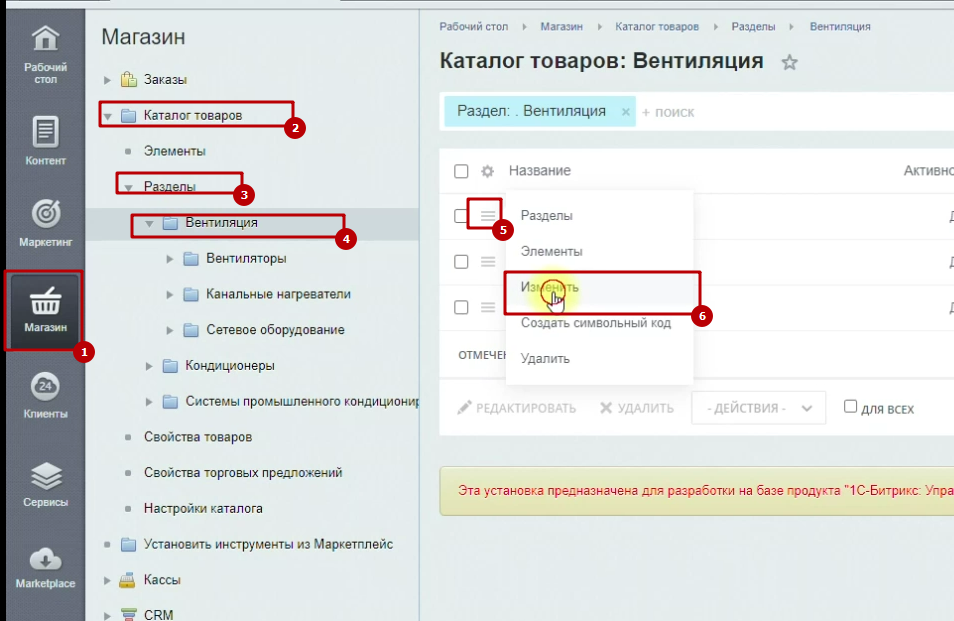
В этой инструкции мы указывали код свойства в настройки модуля решения. Но возможны случаи, когда вы заполняете у товаров и Цвет, и Оперативная память, но хотите, чтобы в некоторых разделах пользователю предлагалось выбирать по цвету, а в некоторых по оперативной памяти. В данном случае глобальное указание символьных кодов нам не поможет и необходимо сделать эти настройки для конкретных разделов. Переходите Магазин > Каталог товаров > Разделы > Конкретный раздел и в строке с нужным подразделом нажимаете на три полоски и выбираете Изменить.
В форме редактирования раздела переходите на вкладку Доп. поля и выбираете нужные характеристики в поле Свойства, отображаемые в вариантах товара. Например, для одного раздела Цвет, а для другого Оперативная память.
Обратите внимание, что действует принцип наследования. То есть при указании этого свойства для какого-то раздела, оно будет распространяться на все его подразделы.
|