|
|
|
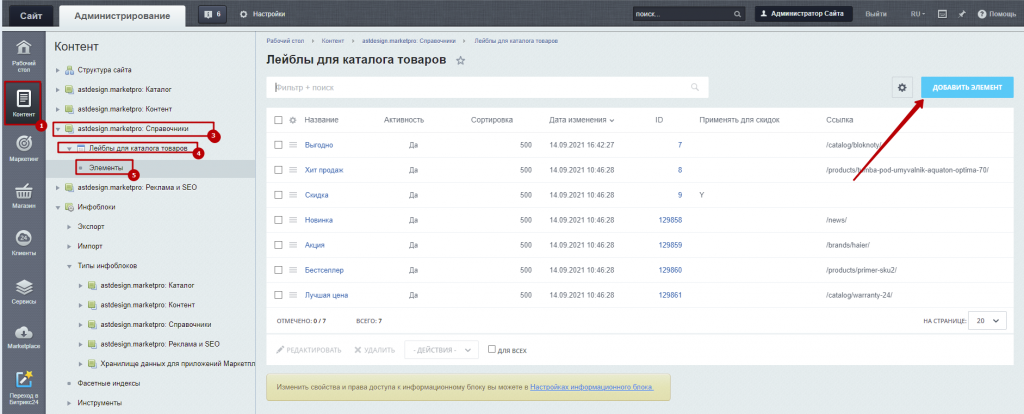
Управление перечнем лейблов товаров происходит на странице Контент > Справочники > Лейблы для каталога товаров > Элементы. Чтобы добавить новый лейбл нажмите Добавить элемент. 
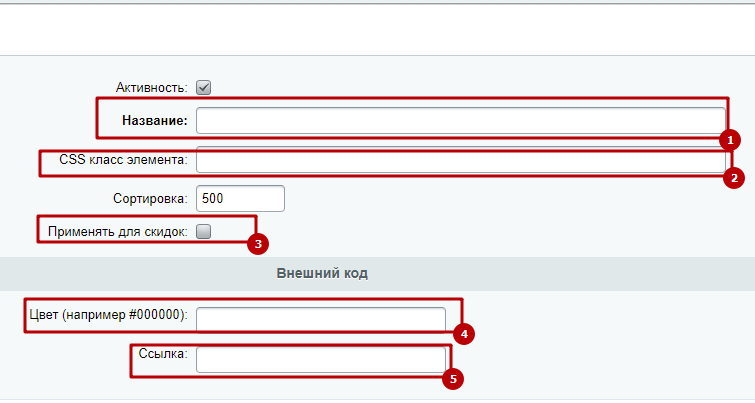
Откроется форма создания/редактирования.
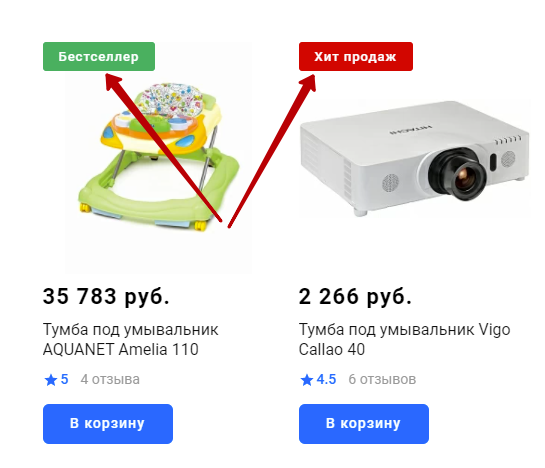
1. Название выводится в качестве текста к лейблу. Обязательно к заполнению.
2. CSS класс элемента - если не заполнено, то 4. Цвет обязательно к заполнению. Можно указать один из готовых цветовых классов для лейбла:
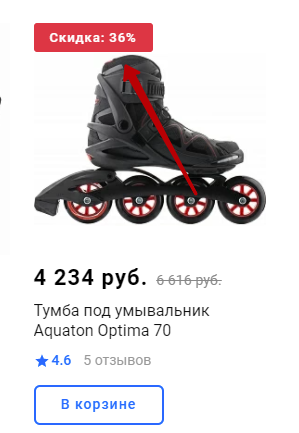
Как задать тот или иной цвет указано, можно найти в документации по настройке цветовой схемы. 3. Применять для скидок Если установлена галочка, то данный лейбл выводится при наличии скидки у товара.
Если у нескольких лейблов будет установлена такая галочка, то для разных товаров будут выбираться случайный из всех таких лейблов. 4. Цвет - если не заполнено, то 2. CSS класс элемента обязательно к заполнению. Если какой-либо готовый цвет вам не подходит, вы можете указать произвольный в HEX-формате. Обязательно в начале указывайте знак решётки, например, #FF0000. 5. Ссылка Если будет указана ссылка, то при клике на этот лейбл пользователь перейдёт по определённую страницу.
Фильтр по товарам
|