|
|
|
Чтобы создать торговое предложение зайдите Магазин > Каталог товаров > Элементы и справа вверху на синей кнопке нажмите Стрелку и выберите Создать другие типы товаров > Создать товар с торговыми предложениями.
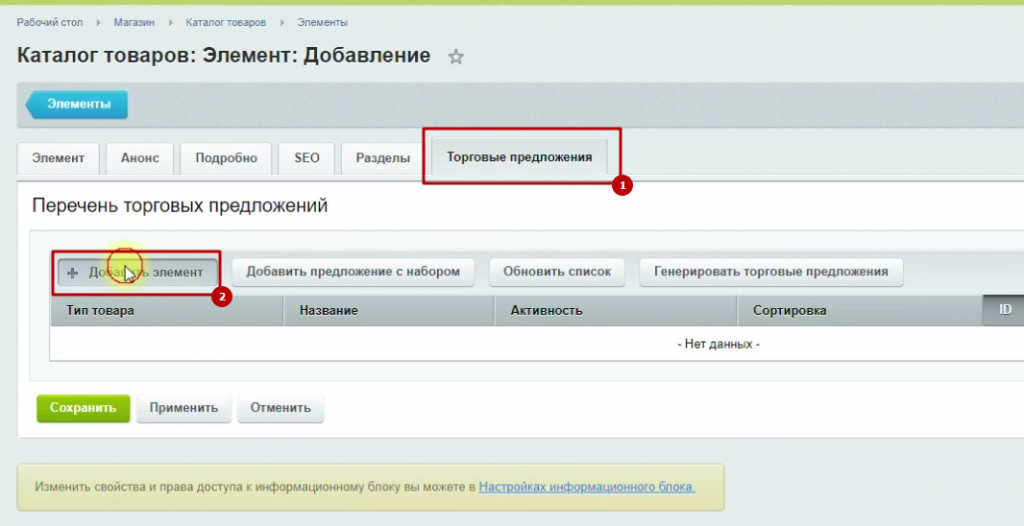
В открывшемся окне заполните название, характеристики, загрузите изображения (если все торговые предложения выглядят одинаково) и укажите раздел, к которому относится товар. На вкладке Торговые предложения необходимо добавить его разновидности. Нажимаете Добавить элемент.
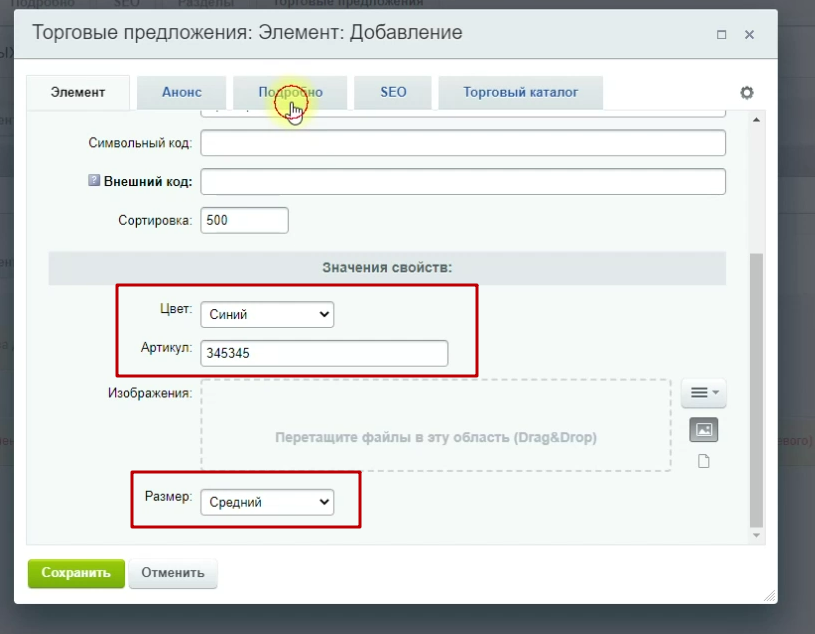
В открывшемся окне заполняете название торгового предложения, указываете характеристики, загружаете изображения, указываете цену. В общем заполняете те поля, которые уникальны для конкретного торгового предложения. Например, для одежды и обуви это будет скорее всего Название и Размер. Единственное цену в любом случае необходимо указывать для каждого предложения (на вкладке Торговый каталог). Пример для товаров с вариантами цвета и размера:
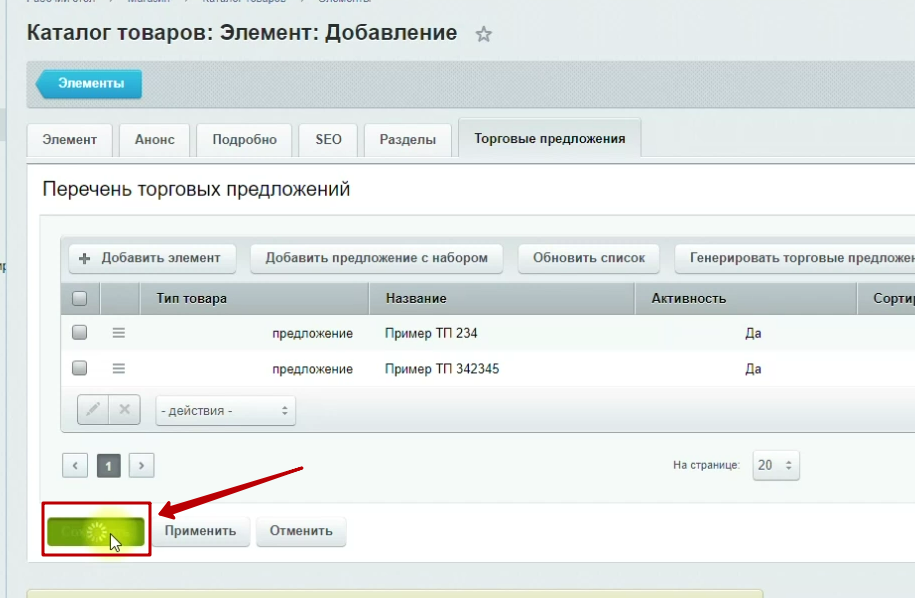
После добавления всех торговых предложений не забудьте сохранить основной товар:
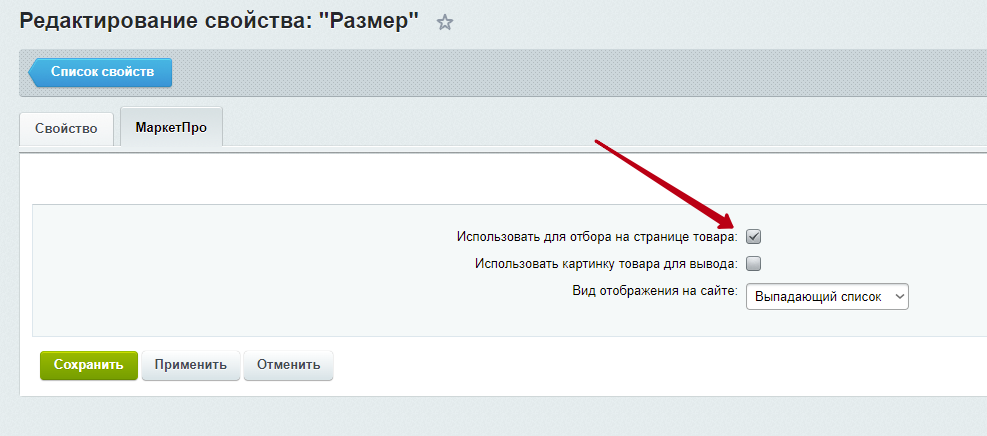
Теперь необходимо проверить настроены ли свойства торговых предложений на отбор. Предположим, мы хотим, чтобы покупатель на странице товара мог выбрать Цвет и Размер товара. Для этого заходите в Магазин > Каталог товаров > Свойства торговых предложений и увидите список всех свойств, которые созданы на данный момент. Нажимаете на нужное свойство, переходите на вкладку МаркетПро и ставите галочку Использовать для отбора на странице товара.
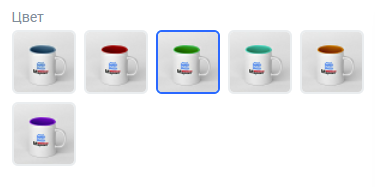
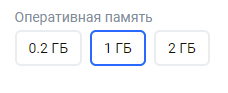
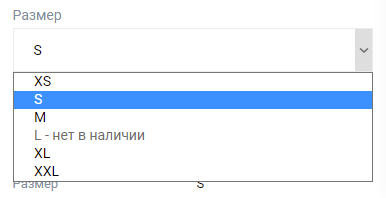
На данной вкладке вы также можете выбрать вид отображения этих параметров:
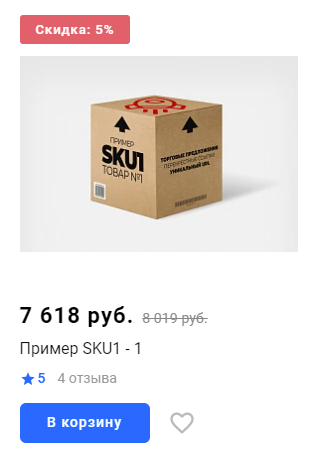
После этих действий в списке товаров появится торговое предложение. Будет показан не общий товар с ценой ОТ, а именно доступное к покупке торговое предложение с минимальной ценой, которое покупатель сразу может добавить в корзину.
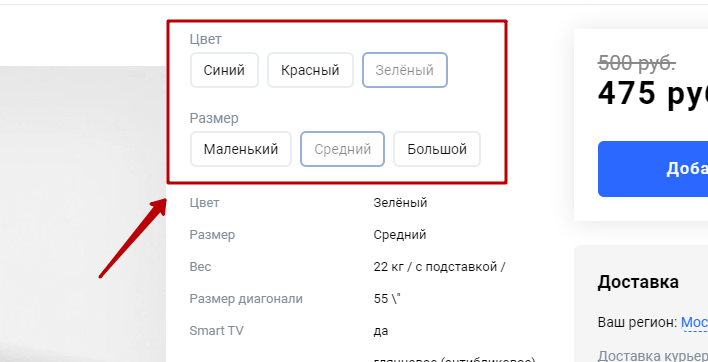
А уже при переходе в карточку товара клиент увидит всевозможные варианты товара.
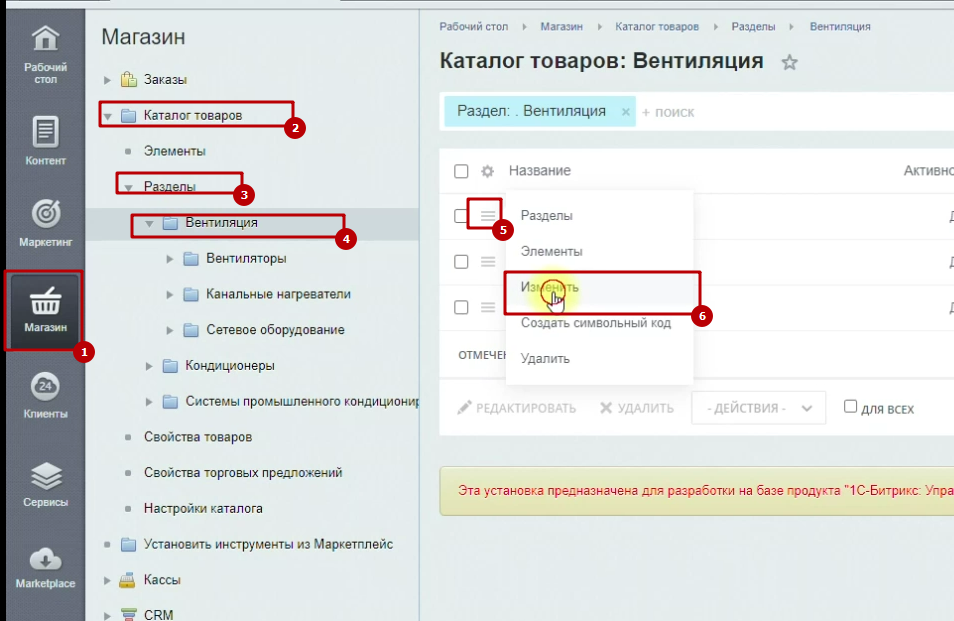
Возможны случаи, когда в вы заполняете у товаров и Цвет, и Размер, но хотите, чтобы в некоторых разделах пользователю предлагалось выбирать по цвету, а в некоторых по размеру. В данном случае глобальное указание нам не поможет и необходимо сделать эти настройки для конкретных разделов. Переходите Магазин > Каталог товаров > Разделы > Конкретный раздел и в строке с нужным подразделом нажимаете на три полоски и выбираете Изменить.
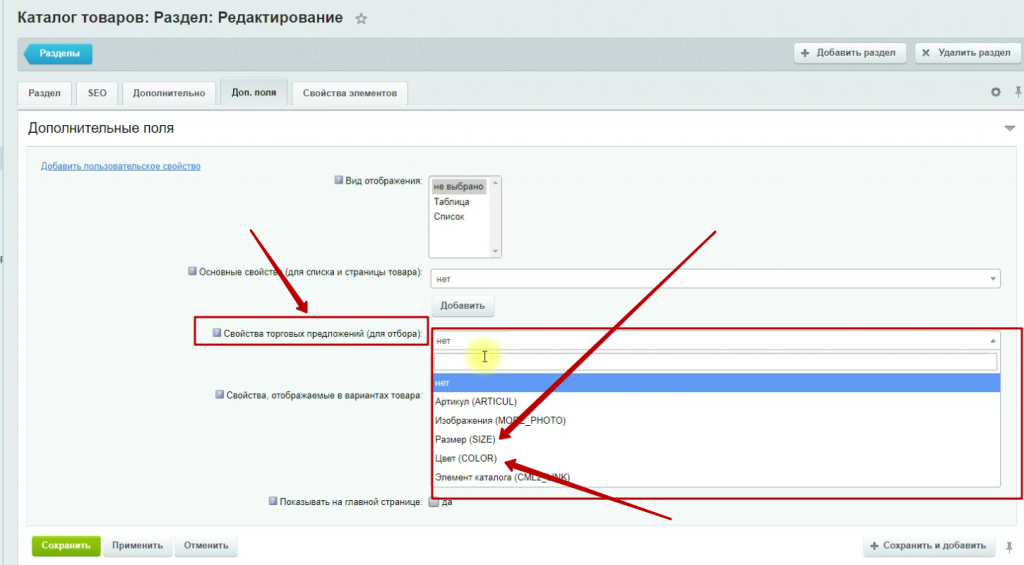
В форме редактирования раздела переходите на вкладку Доп. поля и выбираете нужные характеристики в поле Свойства торговых предложения для отбора. Например, для одного раздела Цвет, а для другого Размер.
Обратите внимание, что действует принцип наследования. То есть при указании этого свойства для какого-то раздела, оно будет распространяться на все его подразделы. |