|
|
|
Список изменений в версии 1.2.0:
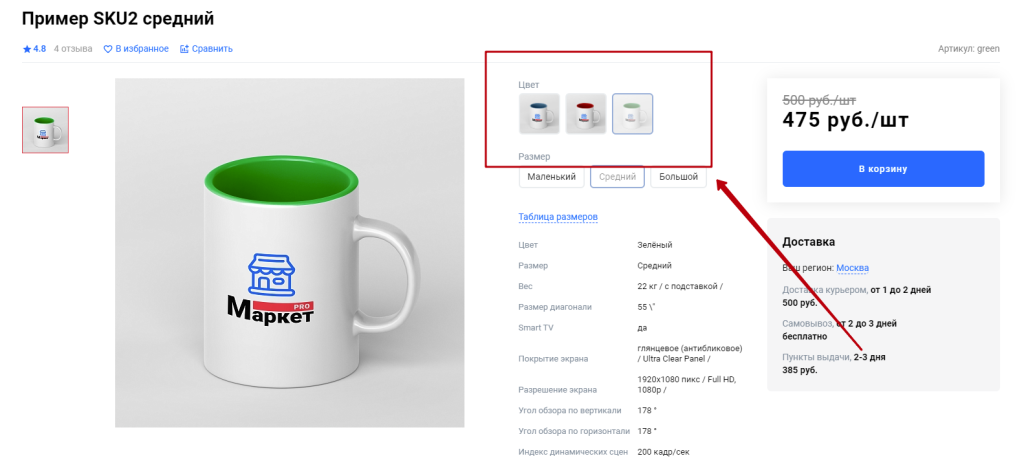
Фото торговых предложений в «переключателе» на детальной странице товараТеперь для наименования переключателя торговых предложений в карточке товара можно использовать не только текст, но и изображение. Особенно это актуально для выбора товара определённого цвета.
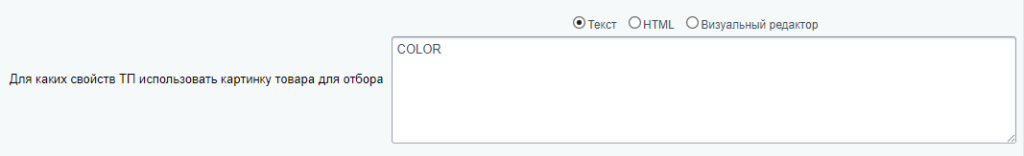
Чтобы у того или иного свойства ТП вместо текста отображалось изображение, необходимо указать код этого свойства в настройках модуля решения у параметра "Для каких свойств ТП использовать картинку товара для отбора". Например:
Изменение количества товара без перехода в корзинуРаньше при покупке товара надпись на кнопке менялась на В корзине. И при повторном клике пользователь переходил в корзину. Это актуально, например, для покупки электроники (ноутбук, смартфон, телевизор).
Сейчас же появилась возможность вместо этой кнопки показывать + и - для изменения количества без необходимости перехода в корзину. Такой вариант поведения подойдёт если ваши покупатели приобретают сразу несколько одинаковых товаров, например, корм для животных, ламинат или продукты питания.
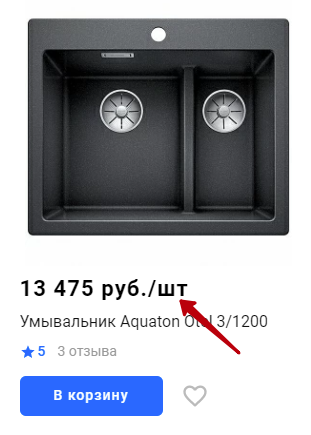
Чтобы включить такой вид поведения кнопки В корзину поставьте галочку Показывать поле "Количество" при покупке товара в настройках модуля решения. Поддержка единиц измеренияНе всегда в интернет-магазине товары продаются поштучно. Возможны продажи в килограммах, граммах, упаковках, метрах и т.д. Но покупателю при покупке важно знать за какую единицу указана цена. Именно для этого и предназначен новый параметр Показывать единицы измерения в настройках модуля решения. При установке этой галочки к ценам на сайте будет добавлена единица измерения, например, 1 200 руб/м.
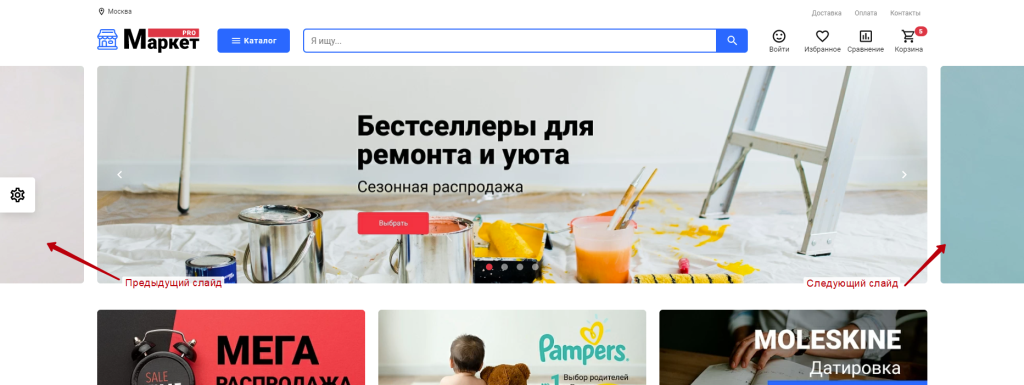
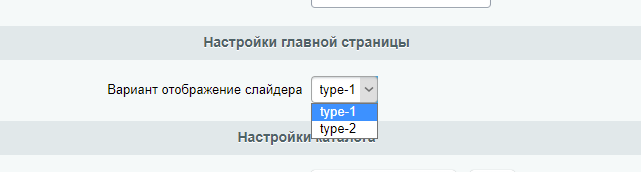
Новый дизайн слайдера «Предпросмотр»Мы добавили ещё один вид дизайна слайдера, который назвали Предпросмотр. При выборе такого дизайна клиент увидит часть предыдущего и следующего слайдов. Скорее всего они его заинтересуют и он кликнет на них и увидит ваше рекламное предложение.
Единственное, в случае выбора такого дизайна слайда на главной странице не будет показан Товар дня. Выбор типа слайдера делается на странице настроек решения. Пункт: Вариант отображения слайдера:
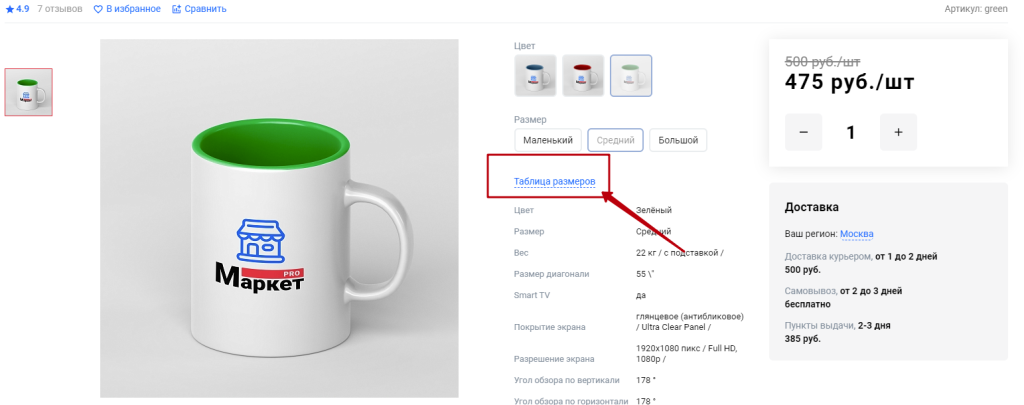
Таблица размеровДанная возможность наиболее актуальна для магазинов одежды. Чтобы покупатель посмотрев соответствие размеров производителя, российских размеров и параметров своего тела принял верное решение о необходимом размере. Ссылка на таблицу размеров автоматически разместится между блоками с торговыми предложениями (если есть) и основными характеристиками.
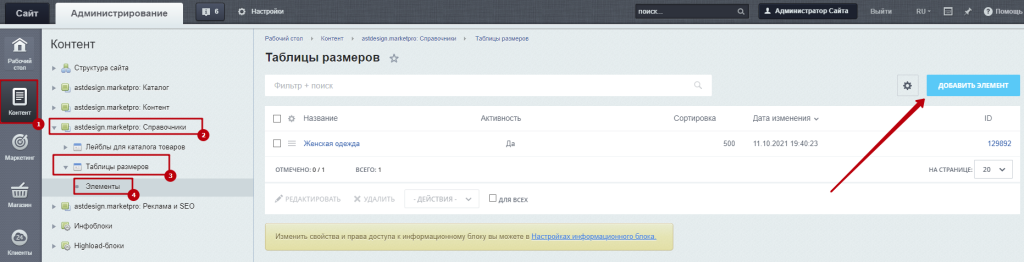
Чтобы добавить создать новую таблицу размеров перейдите в Контакт > Справочники > Таблицы размеров > Элементы. В открывшейся странице нажмите на Добавить элемент или щёлкните по названию уже существующей таблицы размеров.
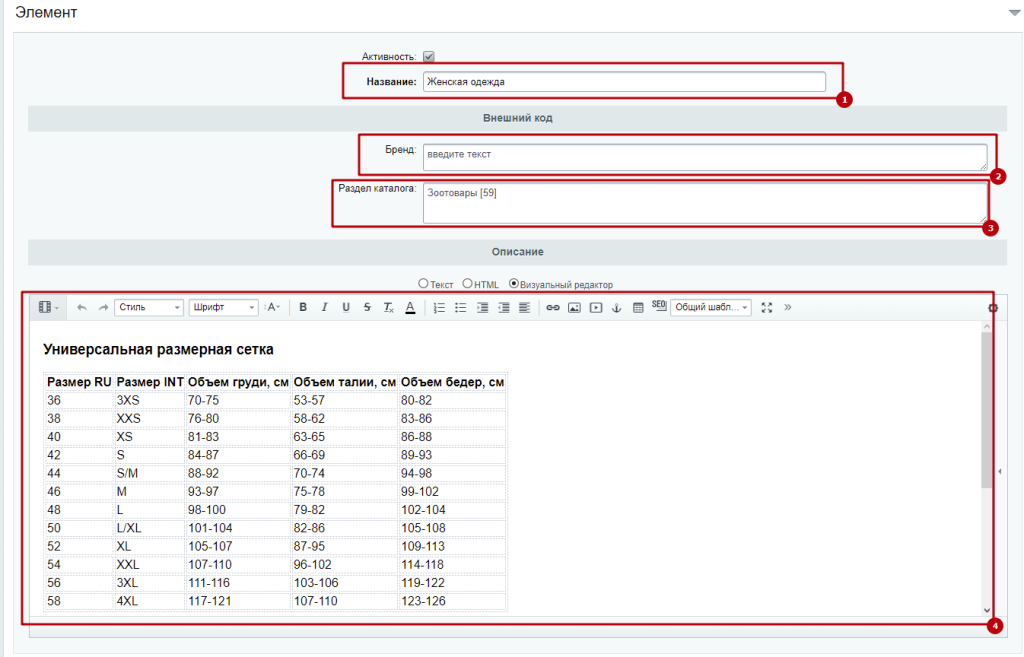
Перед вами откроется форма создания/редактирования элемента.
1. Название Отображается только в административной панели. Позволит вам отличать одну таблицу размеров от другой. 2. Бренд В данном поле нужно выбрать бренды, к которым относится данная таблица размеров. Начните вводить, а затем выберите из предложенных вариантов. 3. Раздел
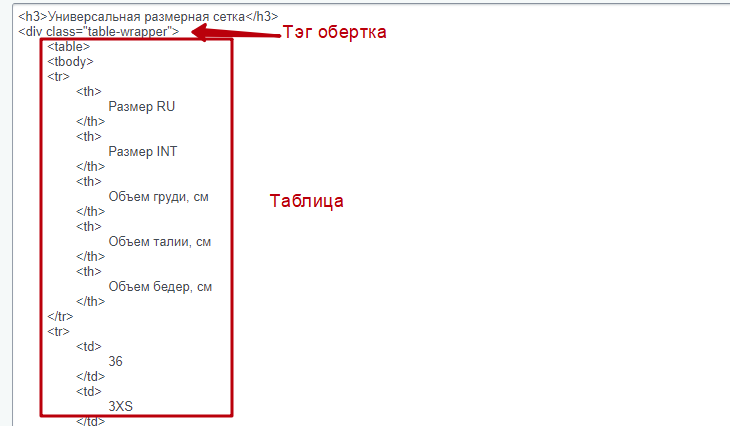
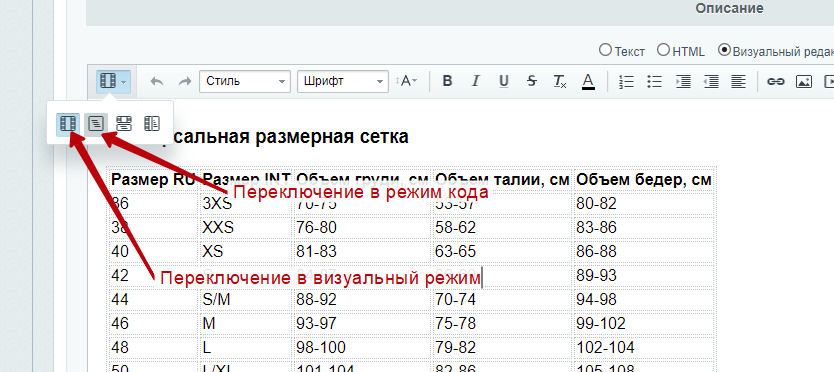
В данном поле нужно выбрать разделы, к которым относится данная таблица размеров. Начните вводить, а затем выберите из предложенных вариантов. Таким образом вы можете комбинировать, например, показать таблицу размеров только для футболок ADIDAS, для всех товаров бренда Nike или только для раздела ботинки любого бренда. 4. Таблица размеров В данном блоке с помощью визуального редактора вставьте необходимую вам таблицу. Также можете добавить пояснения, как правильно измерять своё тело. Если вы добавляете широкую таблицу, то чтобы сделать прокрутку на мобильных устройствах, оберните таблицу в тег DIV с классом .table-wrapper.
Чтобы иметь возможность править HTML-код, перейдите в соответствующий режим.
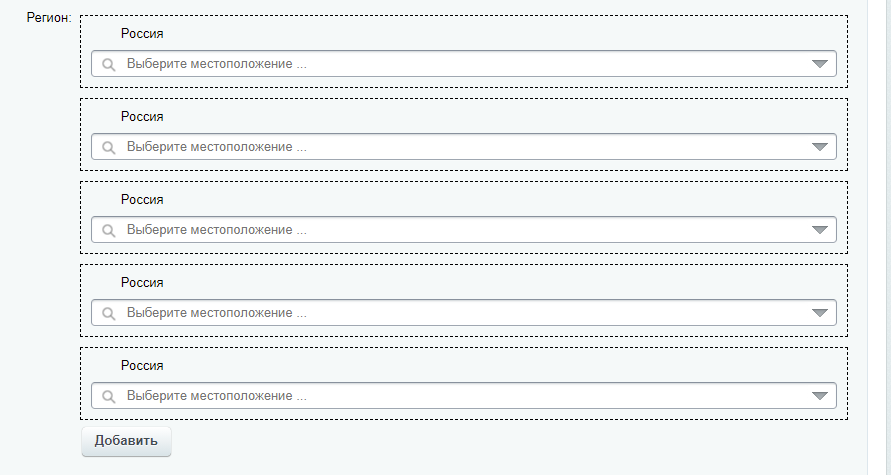
Региональность баннеровВ данной версии появилась возможность привязки баннеров к регионам. Таким образом вы можете делать таргетированные рекламные баннеры для покупателей из того или иного города. В форме создания/редактирования баннера появилось свойство Регион.
Вы можете выбрать любое местоположение или группу местоположений. Можно указать несколько регионов, например, г. Москва и г. Астрахань. Действует принцип наследовательности. То есть выбрав Ленинградская область, баннер будет показываться во всех населённых пунктах этой области. |