|
|
|
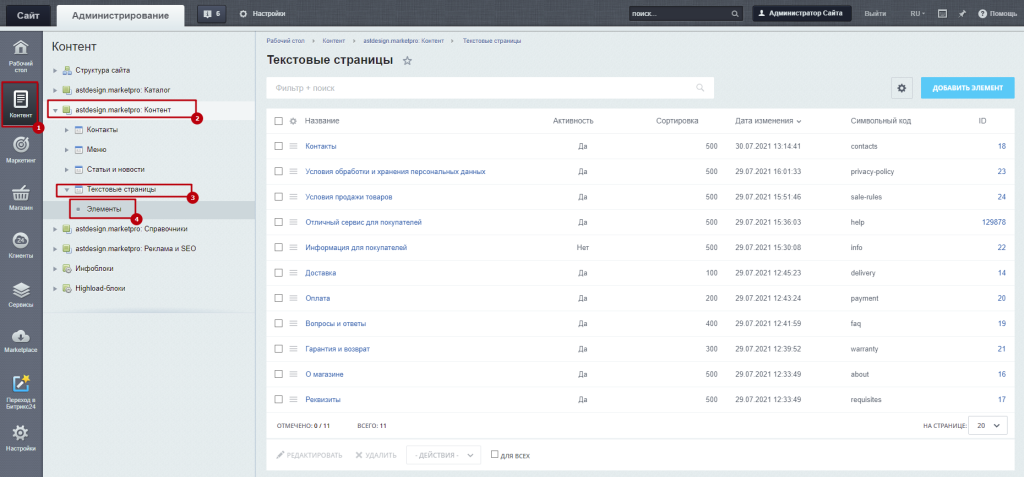
Чтобы создать или отредактировать существующую текстовую страницу, перейдите в Контент > Контент > Текстовые страницы > Элементы.
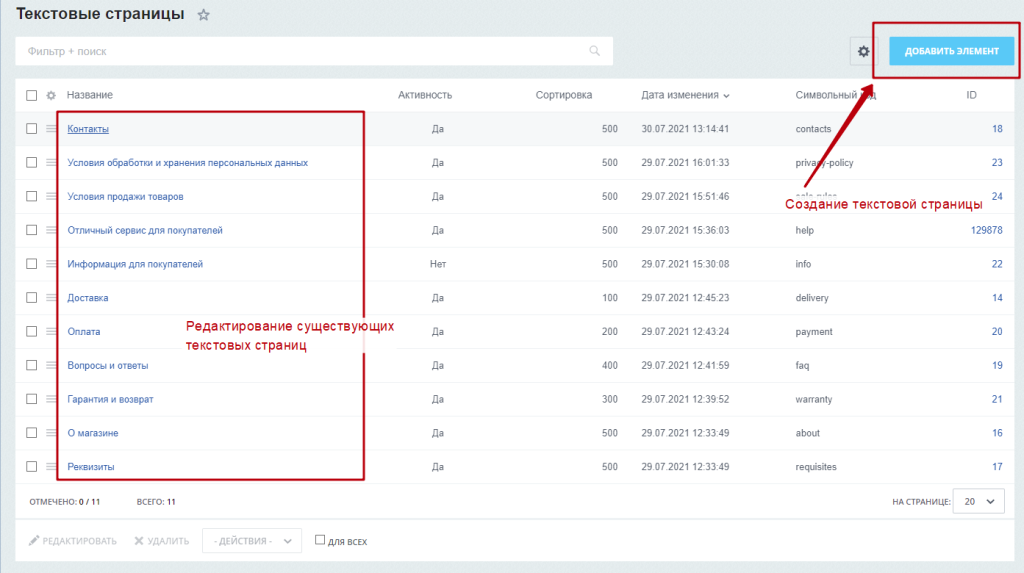
Чтобы создать новую страницу нажмите Добавить элемент справа вверху. Чтобы отредактировать существующую страницу, нажмите на её название.
 
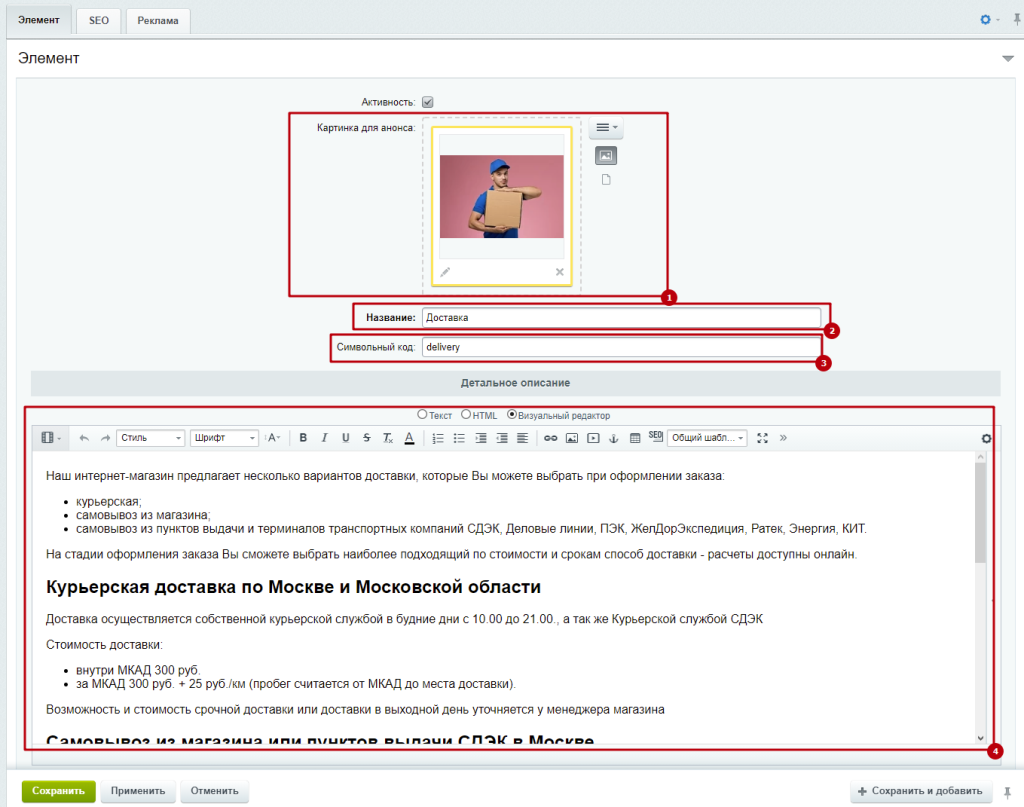
1. ИзображениеДанное изображение используется для списка статей.
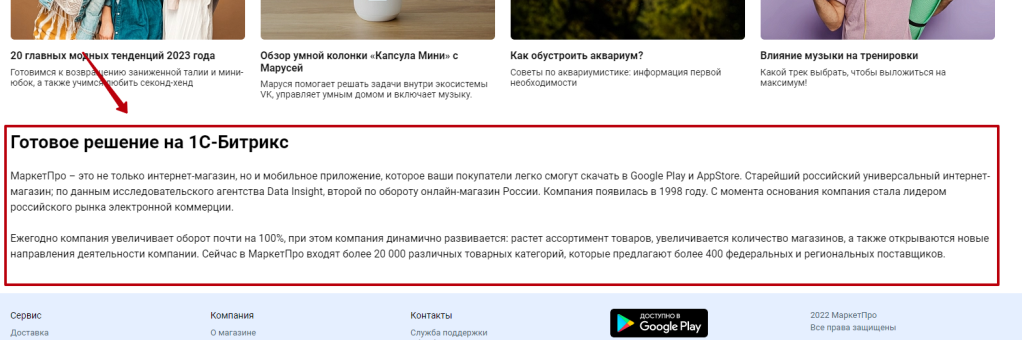
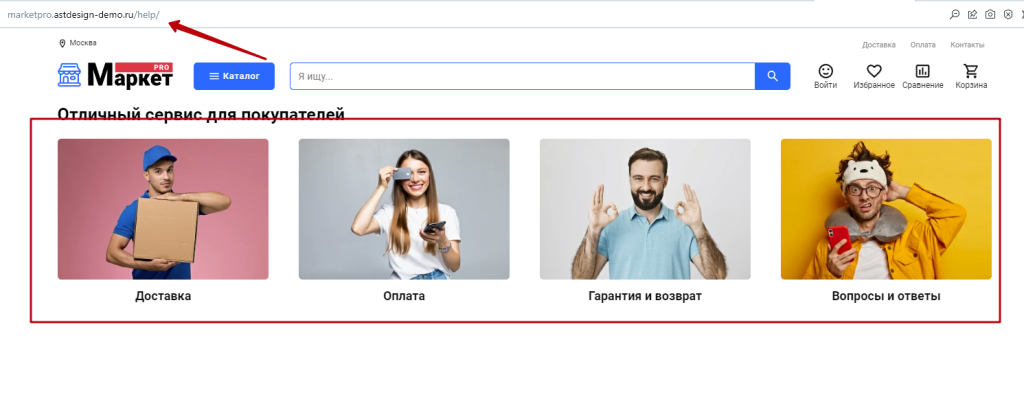
2. НазваниеНазвание статьи выводится в заголовке (если нет настроек SEI) или же в списке статей. 3. Символьный кодИспользуется в качестве части ссылки. Например, в случае указания в качестве символьного кода delivery, итоговая ссылка будет к примеру https://marketpro.astdesign-demo.ru/info/delivery/. Если вам нужно создать разную страницу для разных регионов, то сделайте несколько статей с привязкой к разным регионам, но с одним и тем же символьным кодом. Если указан символьный код index, то данная страница будет показана внизу главной страницы:
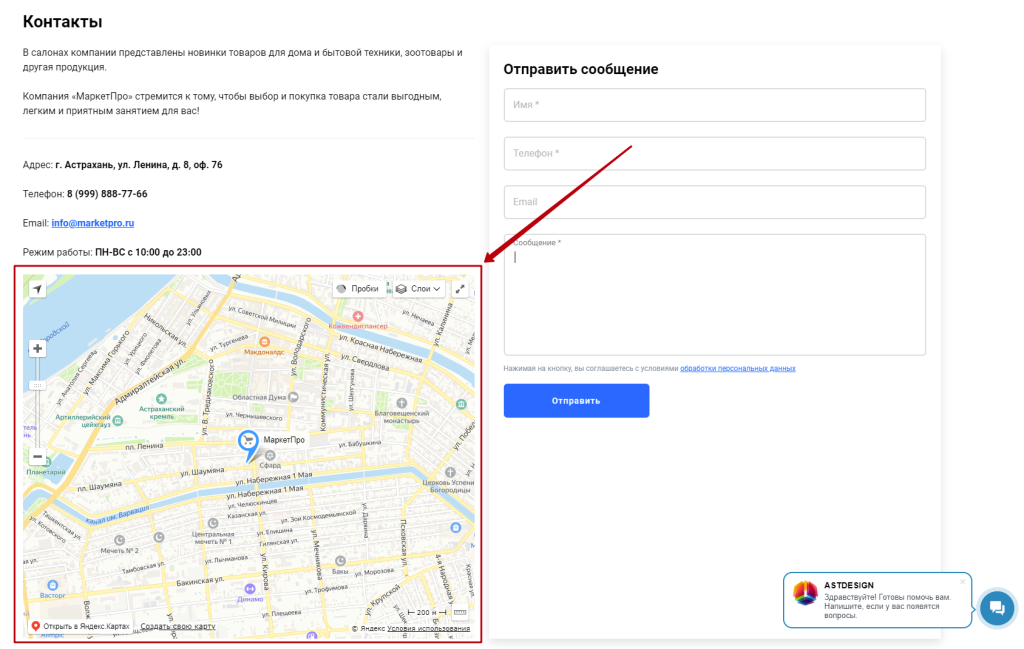
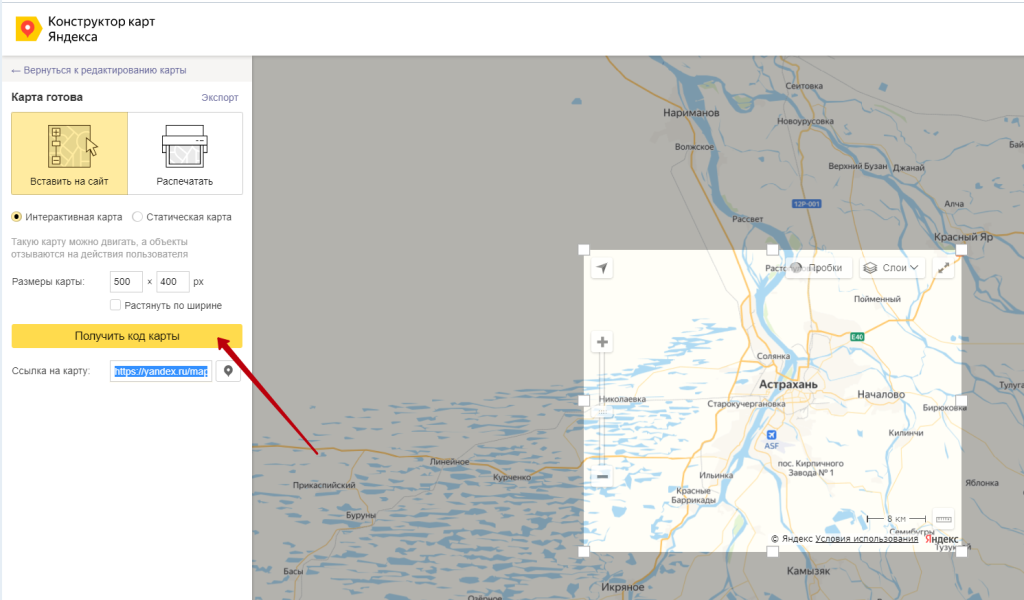
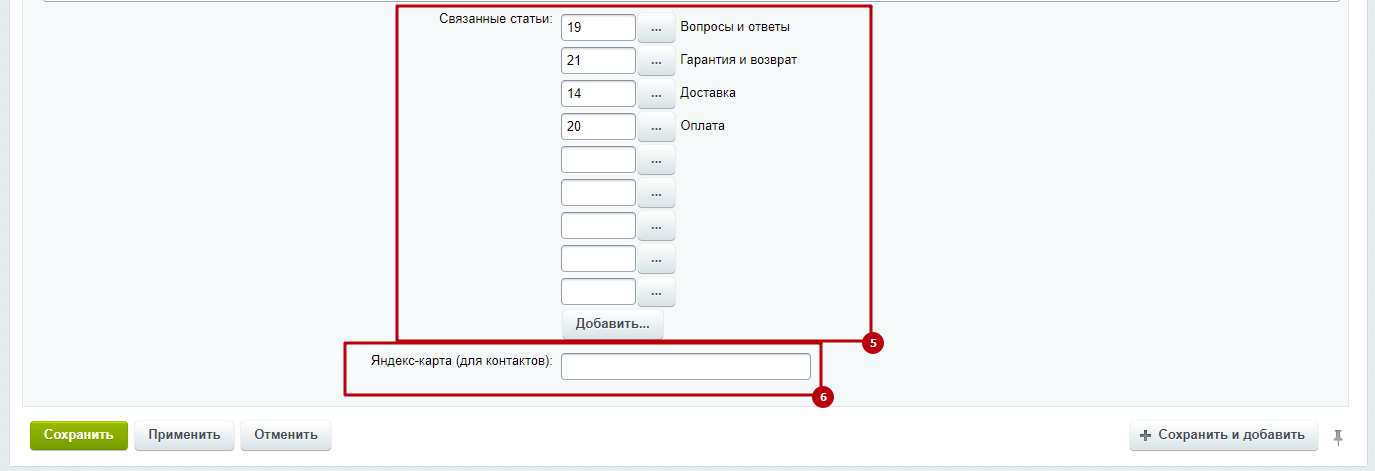
4. Текст статьиС помощью визуального редактора вы можете создать макет страницы практически любой сложности. 5. Связанные статьиДанное поле имеет смысл заполнять только для страницы info и help. Необходимо выбрать страницы, которые будут показываться при переходе в эти разделы. 6. Яндекс.КартаИспользуется только для страницы Контакты. Вы можете указать здесь ссылку на готовую карту, созданную в сервисе Конструктор карт Яндекса https://yandex.ru/map-constructor
Где взять код для карты?После создания карты, нажмите на кнопку Получить код
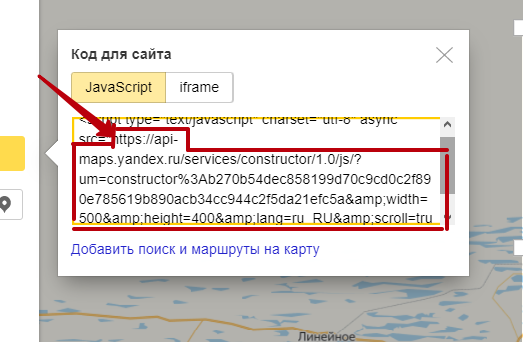
В открывшемся окне будет текстовое поле с кодом карты. Скопируйте из всего кода только ссылку на карту (что содержится в атрибуте src).
На примере выше это:
https: //api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3Ab270b54dec858199d70c9cd0c2f890e785619b890acb34cc944c2f5da21efc5a&width=500&height=400&lang=ru_RU&scroll=true
К сожалению, Яндекс в конструкторе не умеет ставить относительную ширину карты (в процентах), поэтому в данной ссылке замените width=500 на width=100%. Итоговая ссылка будет иметь вид:
https: //api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3Ab270b5............fc5a&width=100%&height=400&lang=ru_RU&scroll=true
Именно данную ссылку и нужно вставить в указанное поле. РегионВыберите регионы, к которым относится создаваемая страница. Если никакой регион не выбран, то считается, что эта страница подходит всем регионам и будет везде показана.
Доступ только для группы
|