Водяной знак
Если вы хотите, чтобы на ваших фотографиях товара был ваш логотип или другое изображение, то загрузите файл в формате PNG (полупрозрачный). Обратите внимание, что логотип будет показываться только на увеличенных фотографиях во всплывающем окне.
Типы цен
Выберите те типы цен, которые будут показываться покупателям.
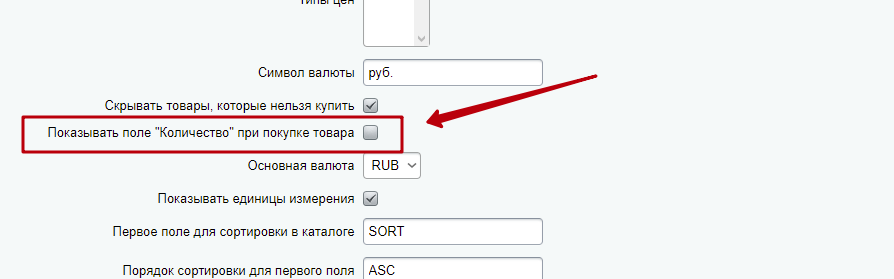
Символ валюты
По умолчанию отображается руб., но вы можете указать здесь знак рубля ₽, доллара $ и т.д. Данный текст будет показываться во всех блоках с ценой.

Конвертировать все цены в базовую валюту
Если в вашем магазине цены заданы в разной валюте: евро, доллары и т.д., то установите эту галочку, чтобы все цены конвертировались в основную валюту сайта.
Предположим, что у ТОВАР1 указана цена 100$. Без этой галочки, на сайте будет написано 100 руб., что неверно. При установке этой галочки 100$ пересчитается по курсу валюты и ТОВАР1 будет написана цена 7 357 руб.
Основная валюта
Выберите основную валюту сайта, в которой будут выводиться все цены на сайте.
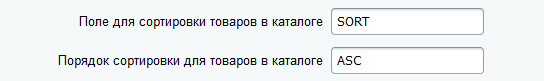
Сортировка товаров по умолчанию
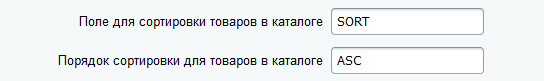
Порядок сортировки товаров в каталоге можно задать с помощью полей:

Поле для сортировки в каталоге
Популярные варианты:
- SORT - индекс сортировки
- ID - идентификатор товара, по сути товары, которые недавно были добавлены
- NAME - название
- CATALOG_AVAILABLE - доступность товара
Порядок сортировки
- ASC - по возрастанию
- DESC - по убыванию
Ознакомиться со всеми возможными вариантами полей для сортировки вы можете в документации 1С-Битрикс:
https://dev.1c-bitrix.ru/api_help/iblock/classes/ciblockelement/getlist.php
Использовать прямой порядок сортировки
Если данный параметр активный, то сначала осуществляется сортировка по полю, которое задано в параметре выше, а только потом по параметру, который выберет пользователь.

Если галочка не будет стоять, то будет работать наоборот: сначала параметр пользователя, а потом параметр из настроек модуля.
Количество товаров на одной странице
Указывайте желаемое количество товаров на одной странице. Необходимо, чтобы это число было кратно четырём, например, 48, 52, 56 и т.д., так как на сайте показывается по четыре товара в ряд. Если указать, например, 47 то в последнем ряду будет всего три товара - некрасиво.
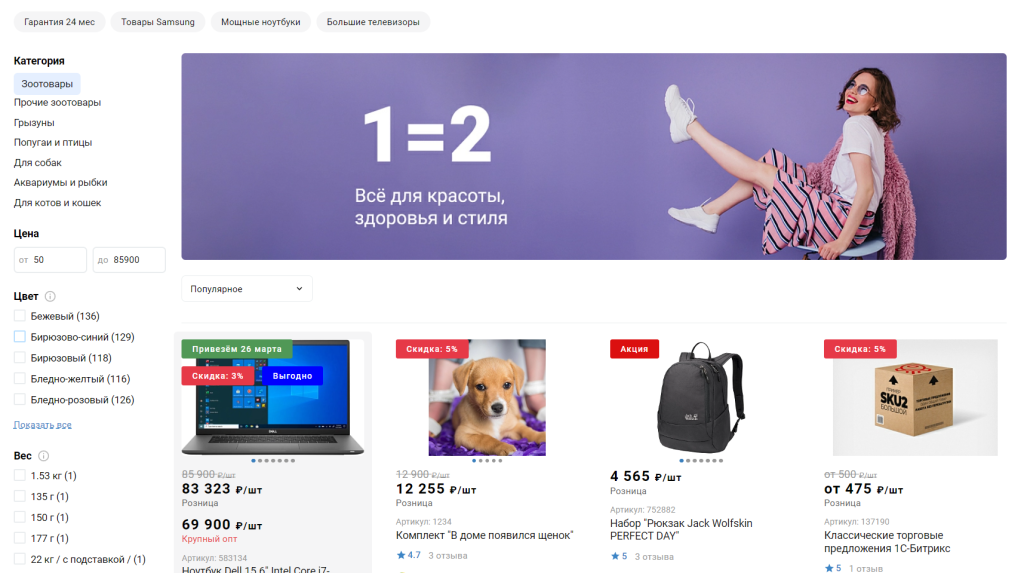
Вид отображения по умолчанию
В данном поле необходимо выбрать один из двух вариантов: плитка или список. Это глобальная настройка для всего сайта, но у вас есть возможность выбрать вид отображения для конкретной категории. Об этом подробно рассказано в уроке Создание и редактирование разделов каталога. Это полезно, когда для большей части товаров вы хотите показать вид Плитка (выбираете в настройке по умолчанию), а для некоторых большей подойдёт Список (выбираете для конкретного раздела).
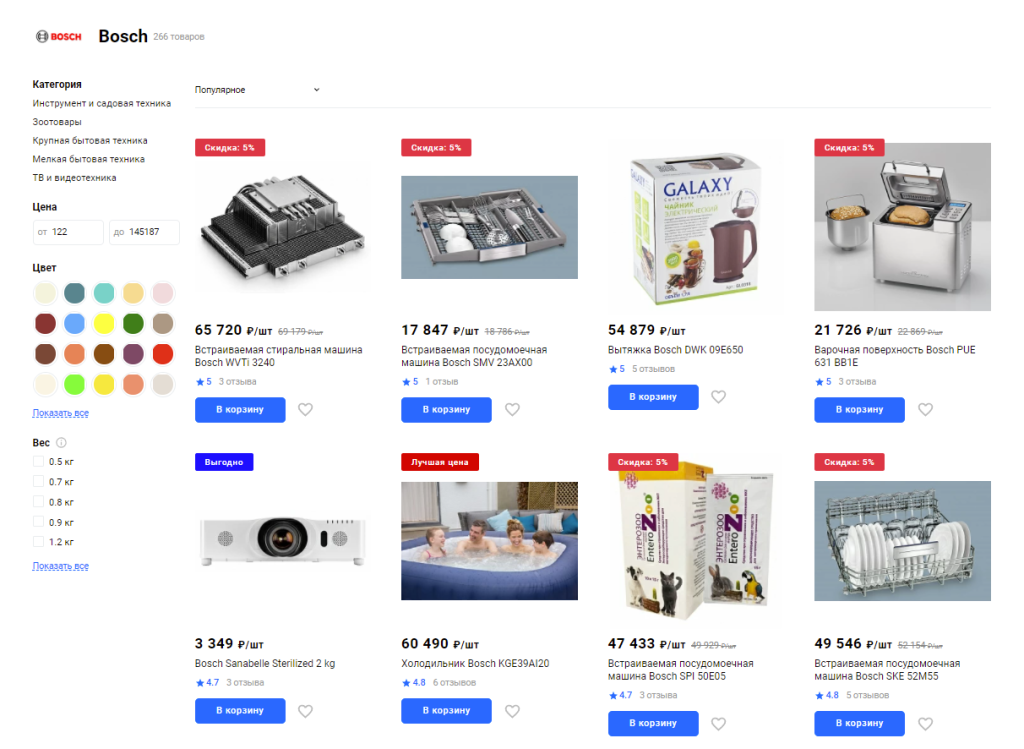
Плитка
Подходит для категорий, где у товаров главное - это изображение, например, одежда, игрушки или зоотовары.

Список
Подходит для разделов, где покупатели принимают решение на основе характеристик товара: телефоны, электроинструменты или ноутбуки.

Изменение количества товара без перехода в корзину
Возможны два варианта поведения кнопки В корзину после нажатия.
1. Надпись на кнопке меняется на В корзине. И при повторном клике пользователь переходит в корзину. Это актуально, например, для покупки электроники (ноутбук, смартфон, телевизор).

1. Вместо кнопки В корзине показывать + и - для изменения количества без необходимости перехода в корзину. Такой вариант поведения подойдёт если ваши покупатели приобретают сразу несколько одинаковых товаров, например, корм для животных, ламинат или продукты питания.

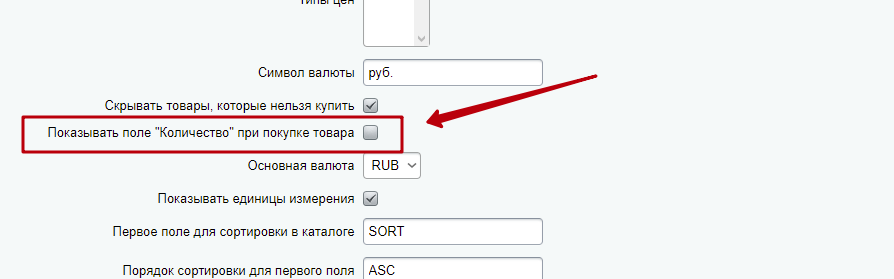
Чтобы включить такой вид поведения кнопки В корзину поставьте галочку Показывать поле "Количество" при покупке товара в настройках модуля решения.

Показывать единицы измерения
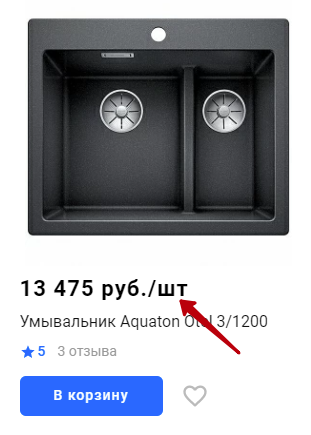
Не всегда в интернет-магазине товары продаются поштучно. Возможны продажи в килограммах, граммах, упаковках, метрах и т.д. Но покупателю при покупке важно знать за какую единицу указана цена. Именно для этого и предназначен параметр Показывать единицы измерения. При установке этой галочки к ценам на сайте будет добавлена единица измерения, например, 1 200 руб/м.

Тип страницы бренда
Выберите тип страницы бренда по умолчанию. Если у бренда не установлено какое-то конкретное значение, то будет выбран данный вид.
Решение поддерживает два вида страницы бренда:
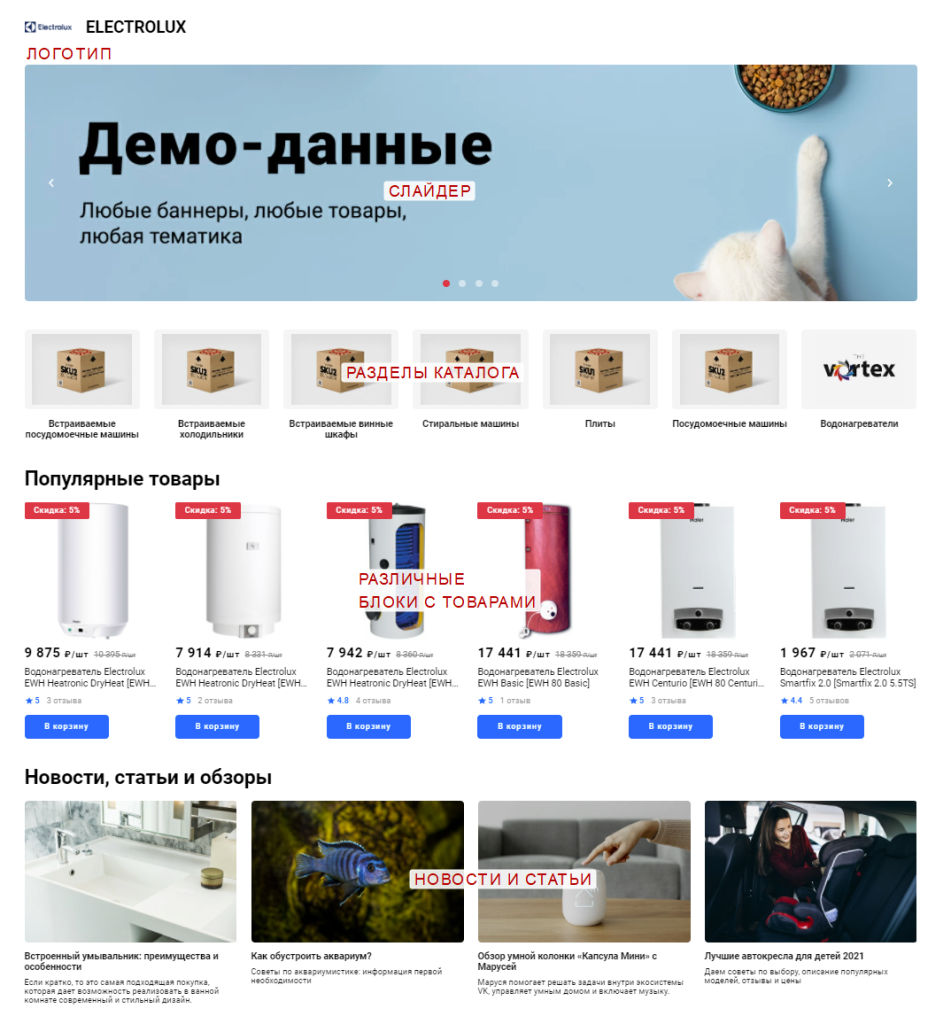
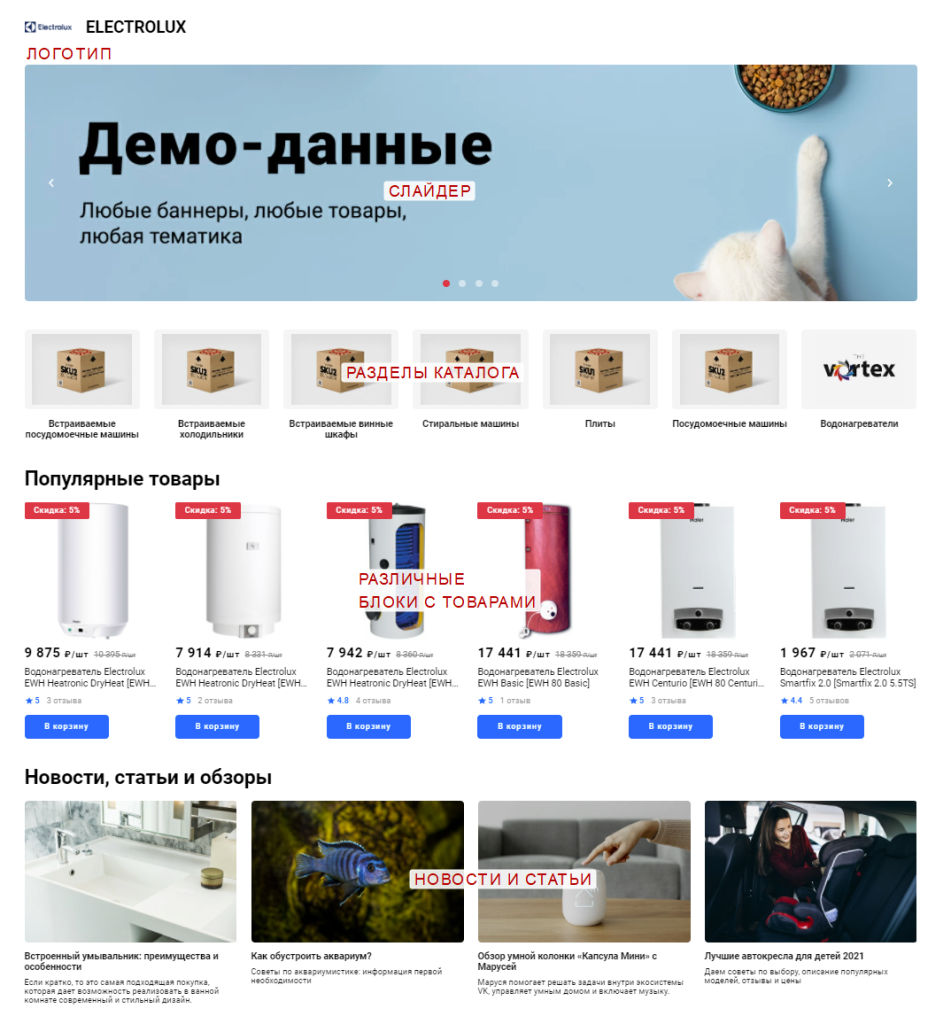
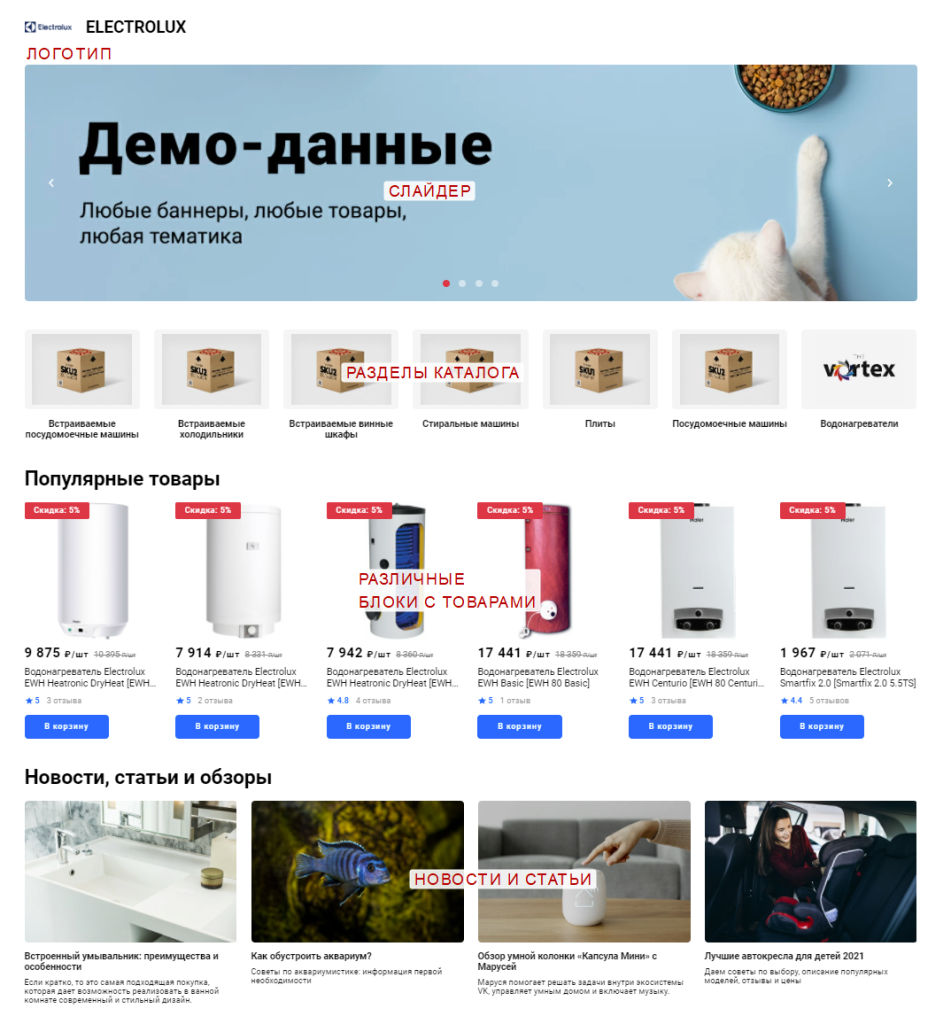
Отдельная страница


Состоит из:
- Название
- Логотип
- Слайдер
- Разделы каталога
- Блоки с товарами (количество блоков не ограничено)
- Статьи и обзоры
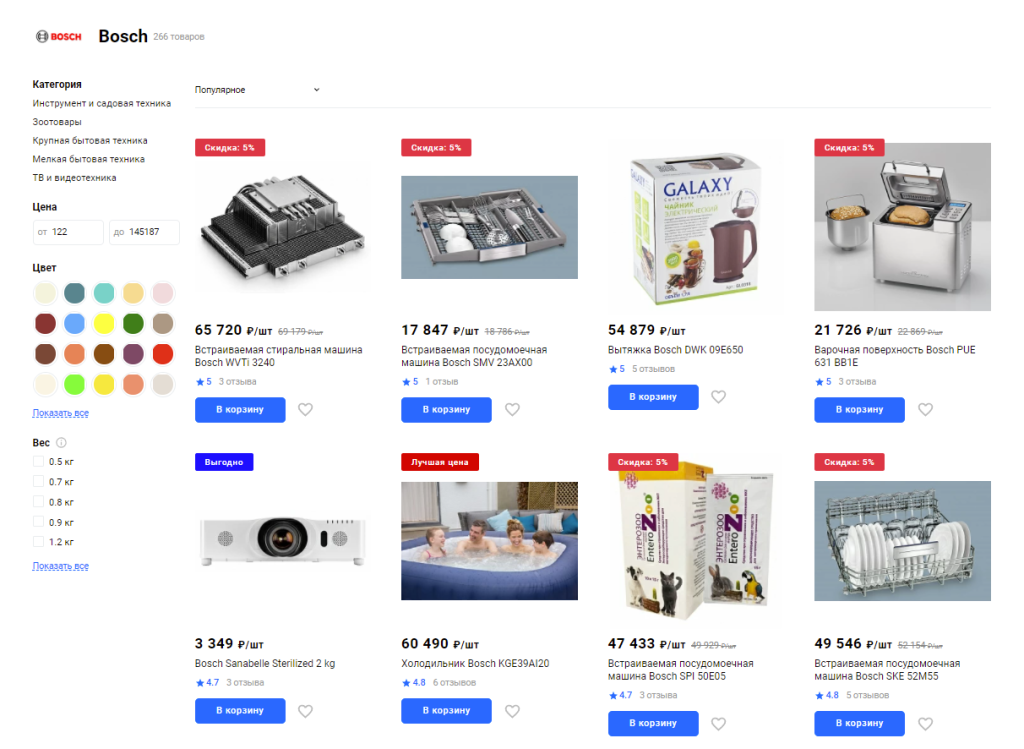
Как раздел каталога
Внешний вид страницы аналогичен странице раздела каталога. Единственное отличие - наличие логотипа слева от названия бренда.

Блоки на странице:
- Логотип
- Название
- Фильтр товаров
- Список разделов
- Список товаров
- Дополнительные блоки с товарами
- SEO-текст
Поле и порядок сортировки разделов
С помощью данных настроек вы можете указать желаемые поля и порядок сортировки разделов в меню или в родительском разделе.
P.S. ASC - по возрастанию, DESC - по убыванию.
Показывать активными недоступные ТП в вариантах отбора
Если галочка Скрывать товары, которые нельзя купить ВЫКЛЮЧЕНА, то в списке торговых предложений показываются в том числе недоступные к покупке варианты. Они могут быть серыми и неактивными, если галочка Показывать активными недоступные ТП в вариантах отбора не стоит, либо активными и не отличаться от ТП в наличии, если эта галочка будет включена.
Соотношение сторон изображений товаров
Вы можете задать соотношение сторон (ширина / высота) для товара в зависимости от ваших фотографий или визуальных предпочтений. Если данное поле не заполнено, то МаркетПро будет сам рассчитывать нужную пропорцию в зависимости от картинки товара. Но чтобы всё выглядело хорошо, мы ограничим максимальную пропорцию 2 (ширина) / 3 (высота).
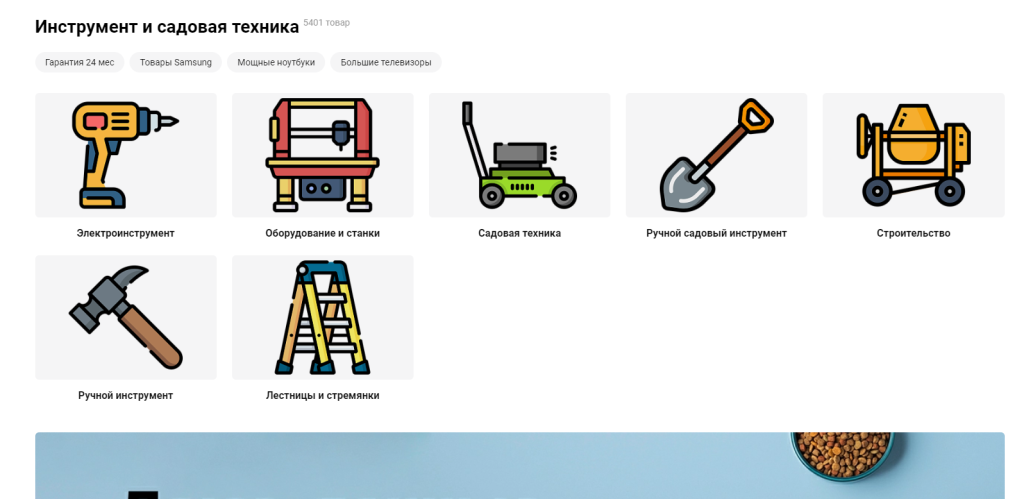
Тип отображения подразделов каталога для десктопа
В настоящий момент эта настройка имеет только одно возможное значение, которое уже по умолчанию установлено.
Тип отображения подразделов каталога для мобильных
Данная настройка влияет на внешний вид и принцип работы подкатегорий в мобильной версии сайта и в приложении.
Поддерживаются варианты:
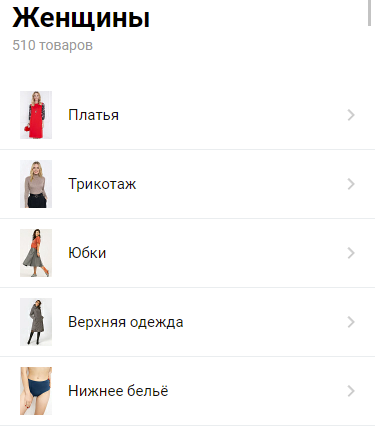
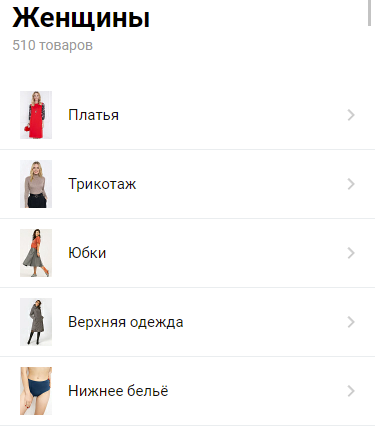
Всегда открытый с картинками

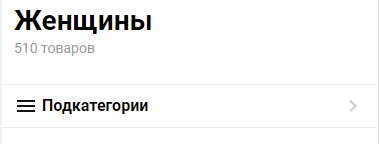
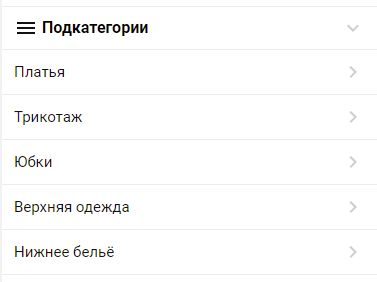
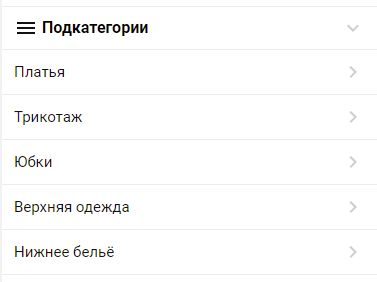
Вид с подкатегориями

По клику на Подкатегории открывается такой список:

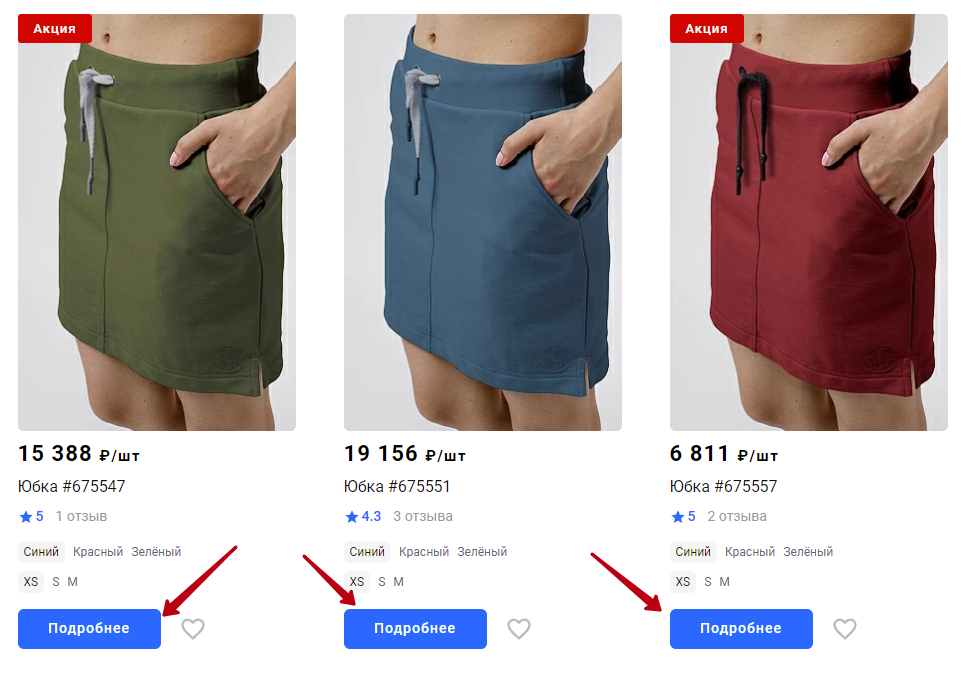
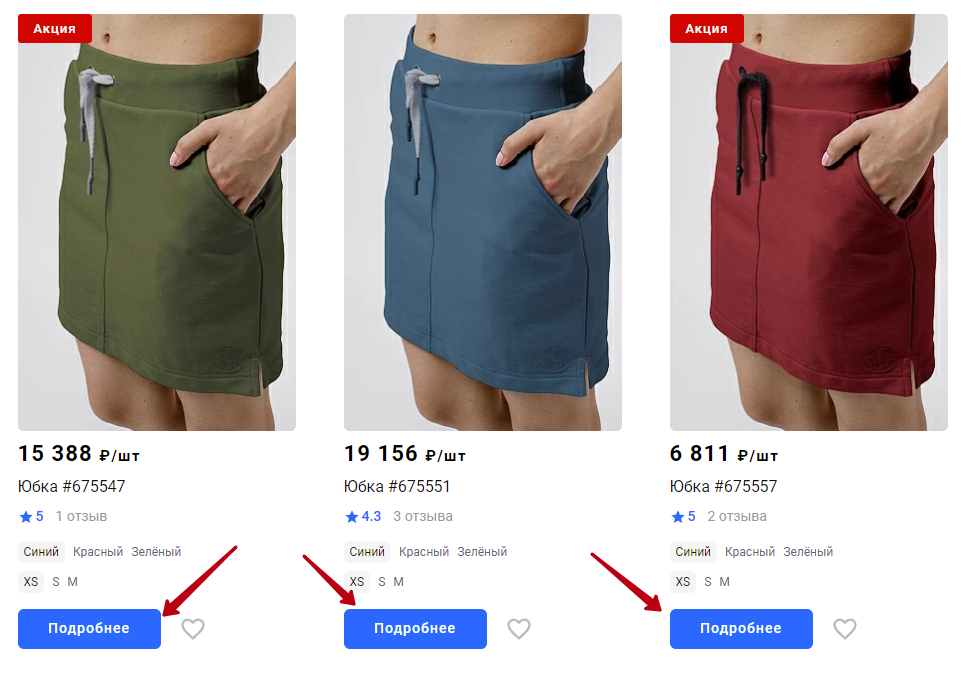
Показывать "Подробнее" вместо кнопки покупки в списке товаров у ТП
В случае установки данной галочки у товаров с торговыми предложениями вместо кнопки В корзину, будет отображаться кнопка Подробнее, по клику на которую пользователь перейдёт в карточку товара.

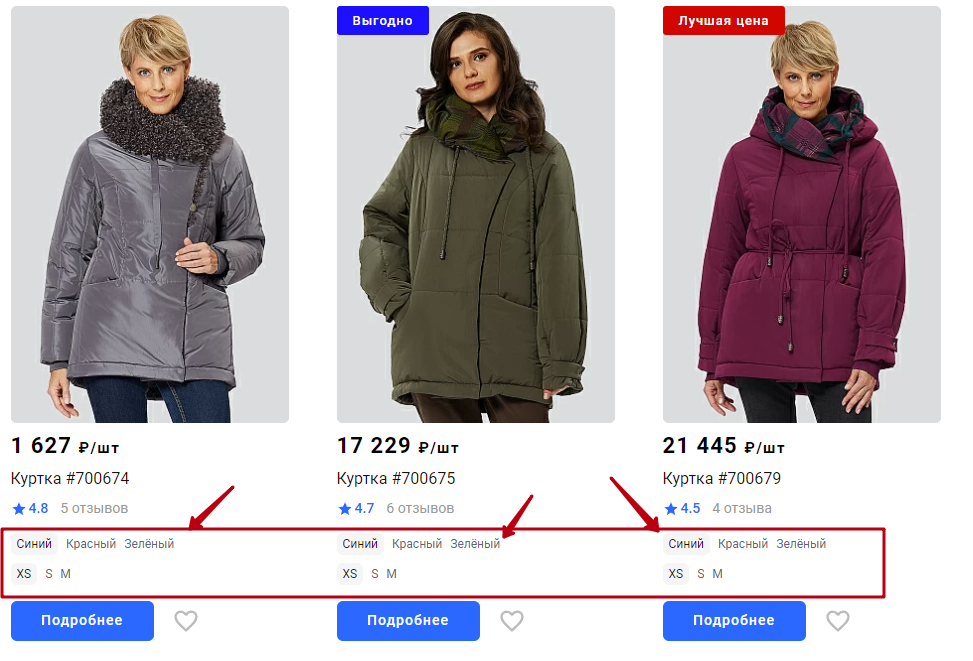
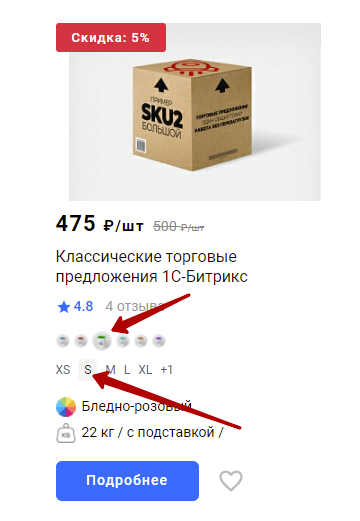
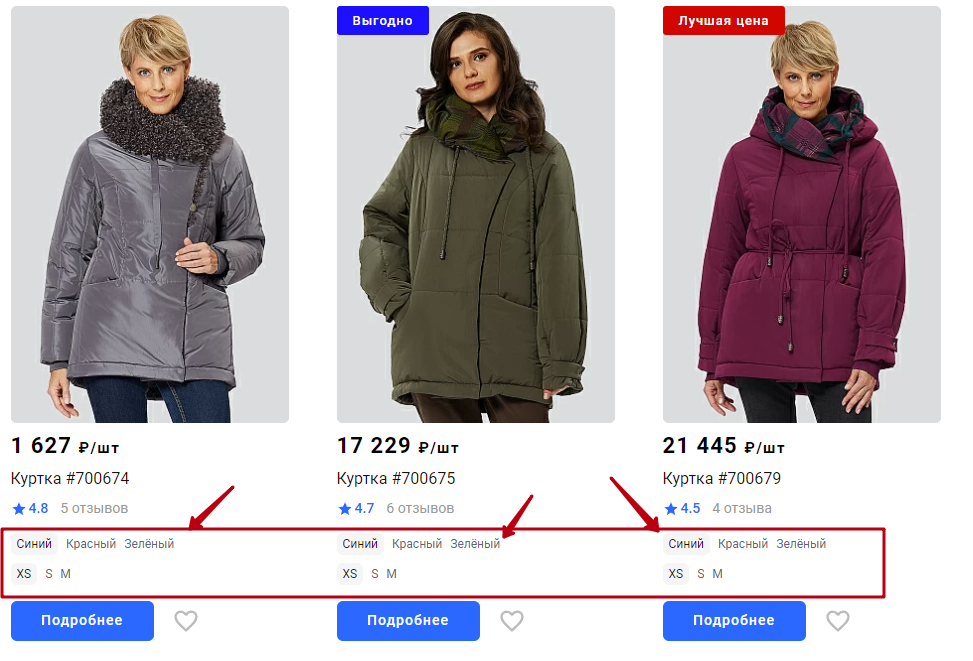
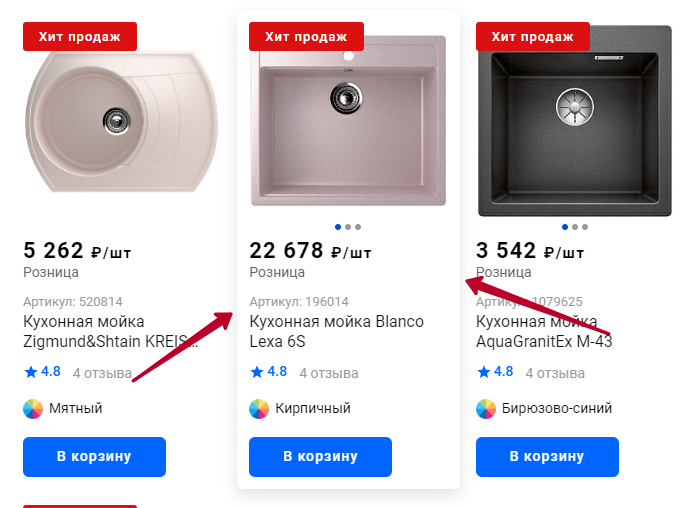
Показывать варианты ТП в списке товаров
Если галочка установлена, то в разделе у товаров с торговыми предложениями будут показываться возможные варианты:

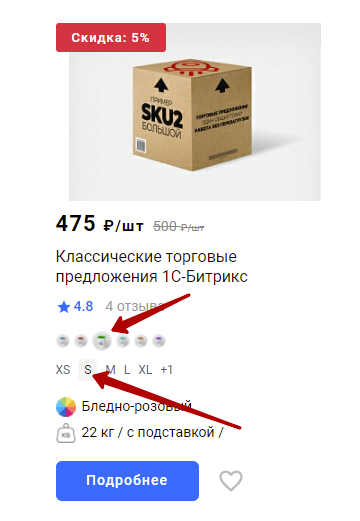
Показывать изображение и название ТП в списке товаров вместо основного товара
Если галочка установлена, то у товаров с торговыми предложениями вместо названия и изображения основного товара будет отображаться картинка и название от активного торгового предложения.
Принцип выбора активного ТП в товаре
В данном выпадающем списке можете выбрать по какому принципу выбираются активное торговое предложение в списке товаров.

По умолчанию показывается самое дешёвое торговое предложение.
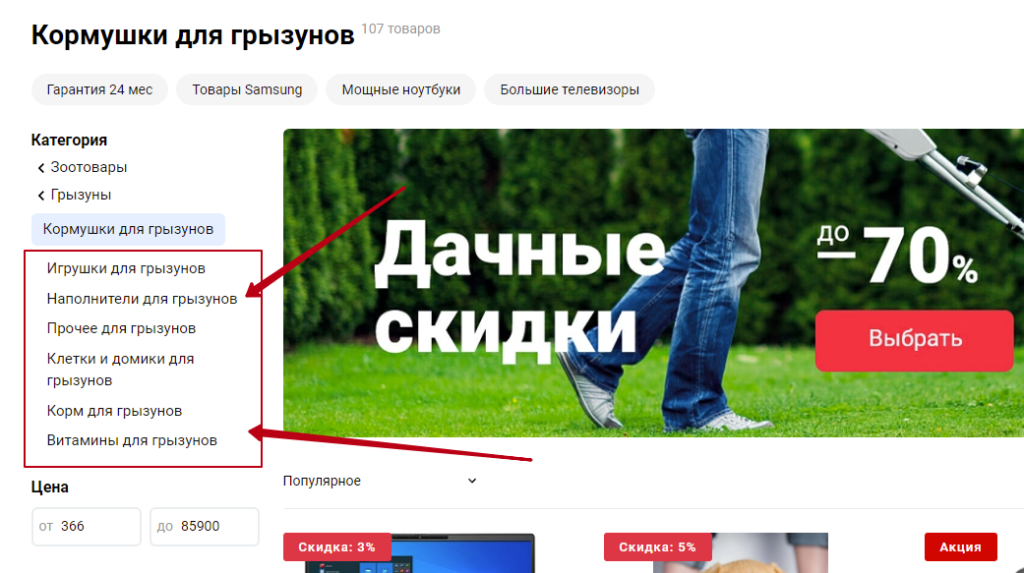
Отображать меню разделов на последнем уровне
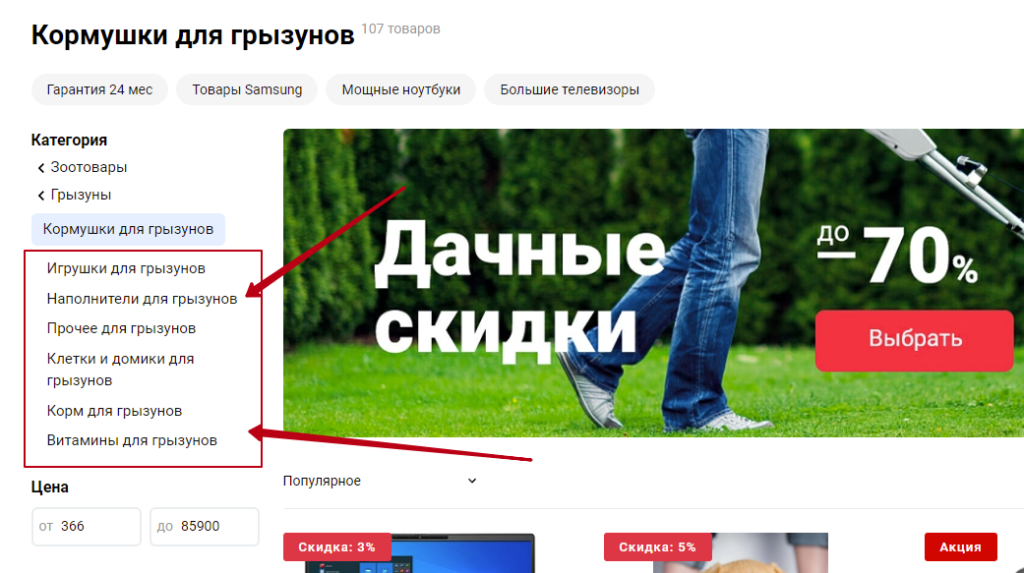
В десктопной версии сайта в списке товаров слева показывается дерево разделов. Некоторым магазинам важно, чтобы при переходе в конечный уровень было легко перейти в соседний раздел. Например, на скриншоте ниже из кормушек можно сразу кликнуть на игрушки или наполнители. Не нужно возвращаться на уровень верх.

При установки галочки будет работать принцип показа категорий, как на скриншоте.
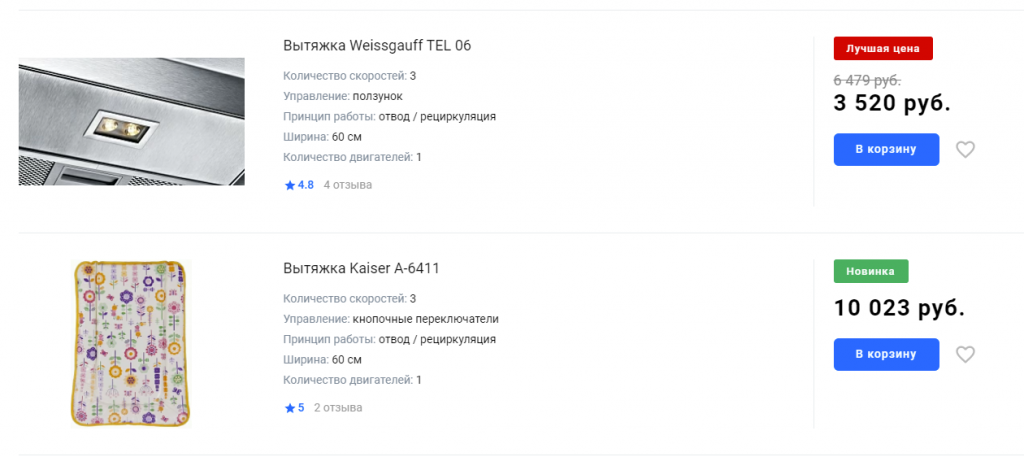
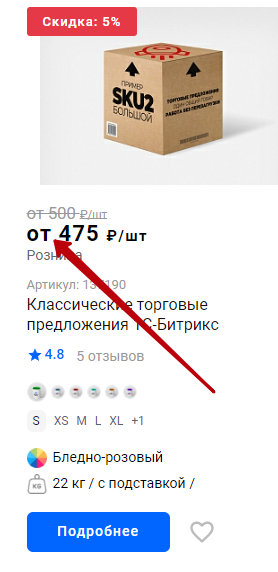
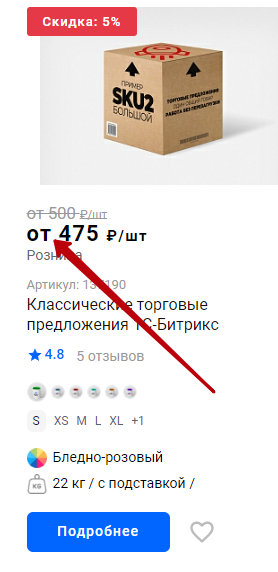
Показывать "от" у цен в товарах с ТП
При включении галочки в списке товаров около цены торговых предложений будет приписка ОТ.

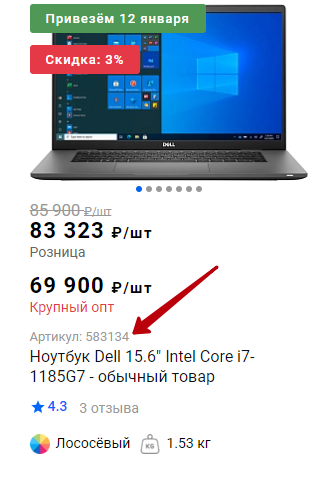
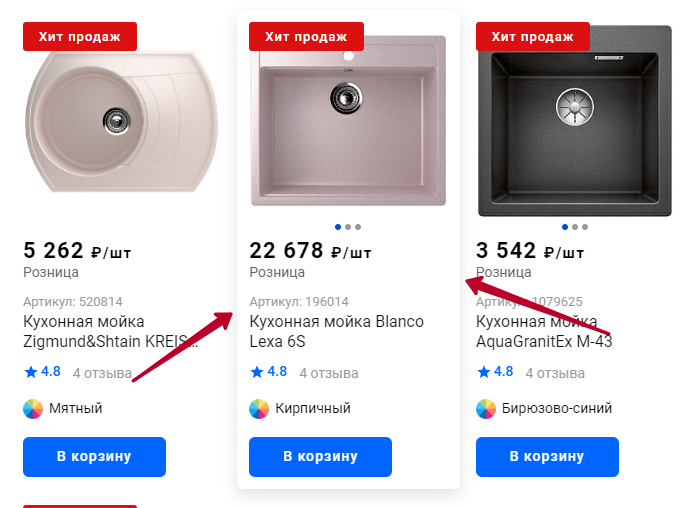
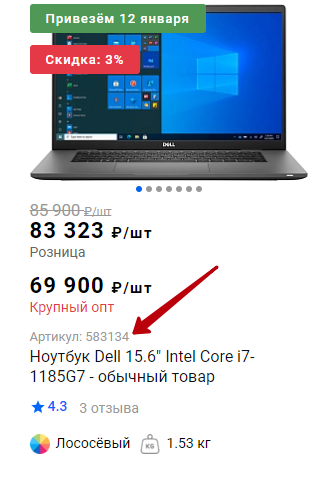
Показывать артикул в списке товаров
Галочка влияет на отображение артикула в списке товаров

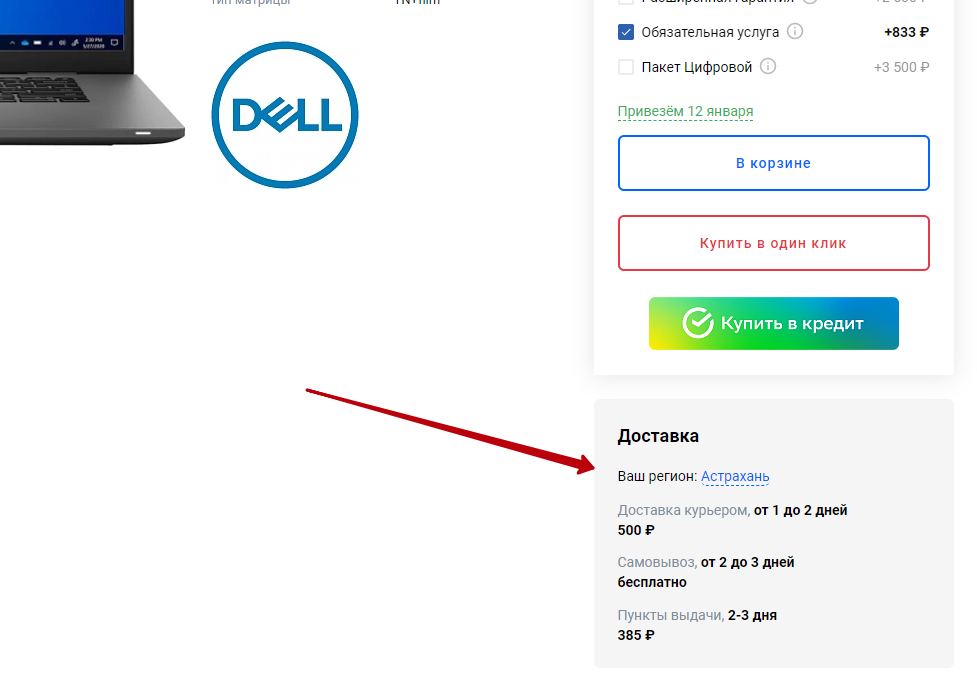
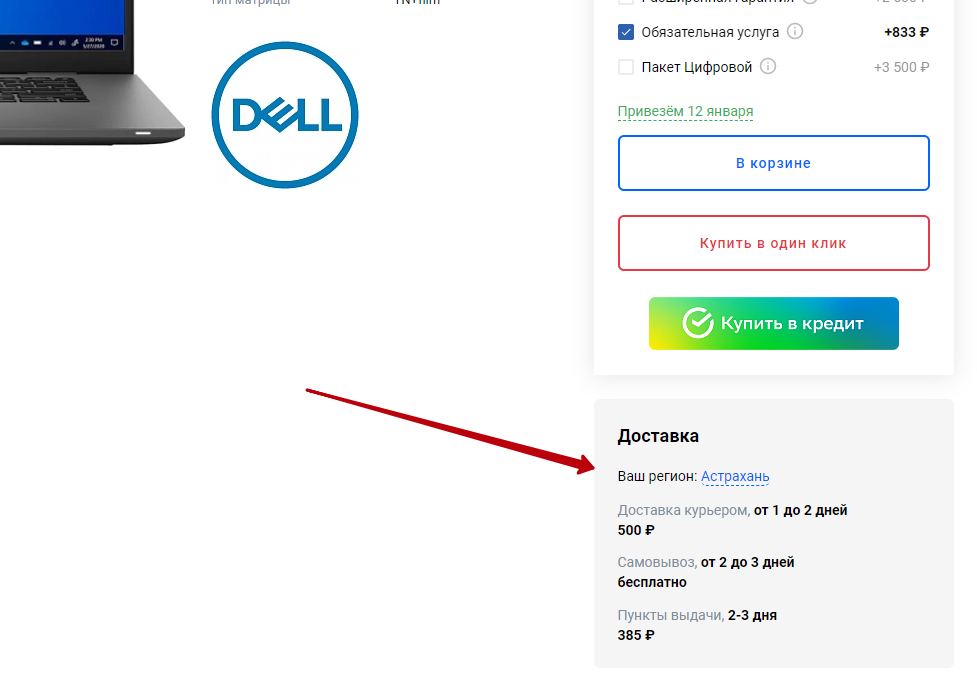
Показывать блок с доставками на странице товара
Если галочка стоит, то блок с доставками показывается в карточке товара.

Текст для блока с доставками на странице товара
В первую очередь эта опция интересна тем, кто подключил платные сервисы для расчёта доставки. Чтобы не тратить запросы для детальной страницы товара вы можете вместо этого размещать текст, что цена и сроки доставки будут рассчитаны при оформлении заказа.
Если присутствует какой-то текст, то он будет выведен вместо всех доставок.
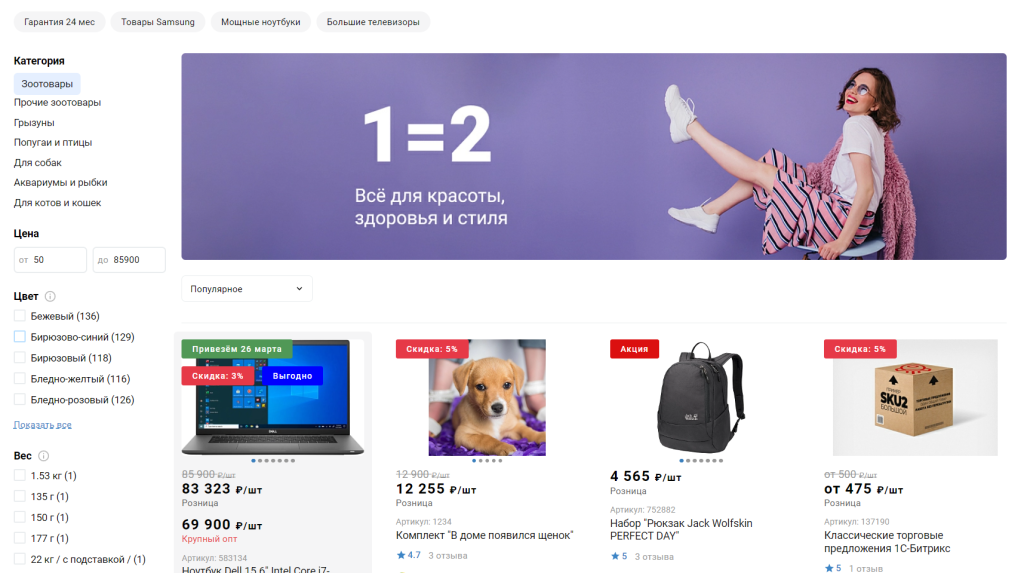
Вид страницы каталога
Настройка влияет на общую структуру страницу. Возможные значения:


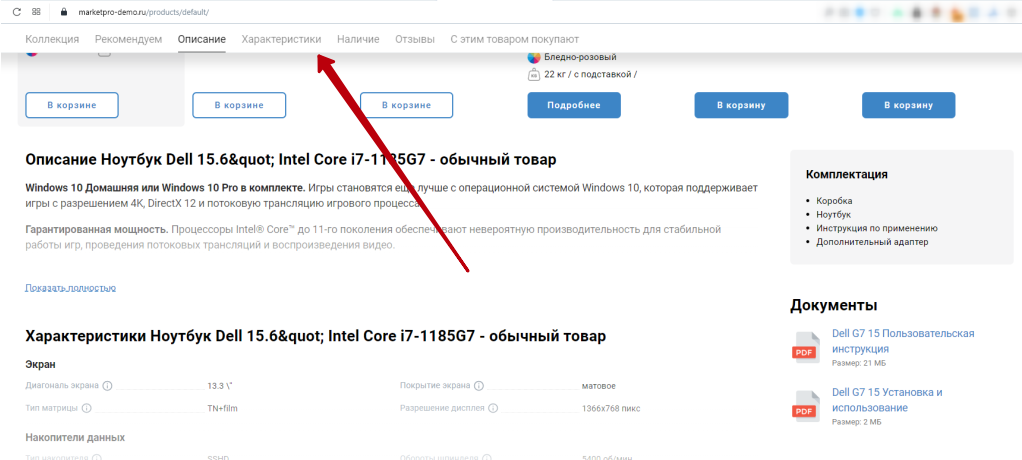
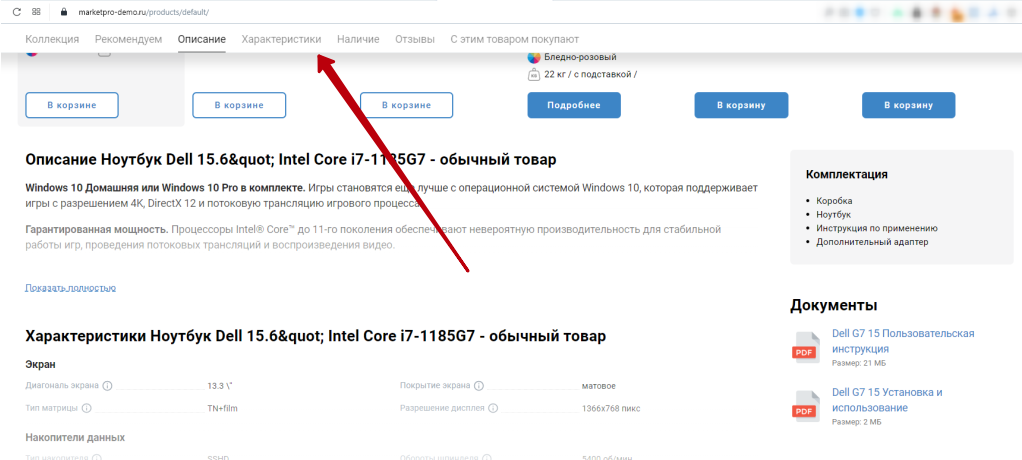
Показывать меню на странице товара
При активной галочке появляется плавающее меню, которое поможет посетителю быстро перемещаться между блоками.

Показывать тень у товара при наведении

Показывать товары только из текущего раздела
Если галочка стоит, то в разделе будут показываться только товары, которые непосредственно к нему прикреплены. Если товары относятся к вложенным разделам, то данные товары не покажутся. При снятой галочке - показываются товары из всех подразделов. и текущего раздела.
Показывать подразделы над списком товаров
При установленной галочке над списком товаров будут показываться подразделы текущего раздела.

Показывать количество товара относительно города
При активной галочке ваши посетители будут видеть актуальные остатки исключительно с тех складов, которые находятся в их регионе.
|