|
|
|
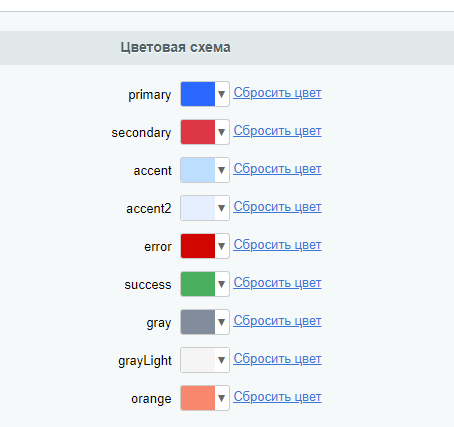
Для настройки цветовой схемы сайта вы можете указать 9 цветов, которые отвечают за те или иные элементы. Вы можете выбрать цвет из готовой палитры или ввести вручную код цвета в #HEX формате.
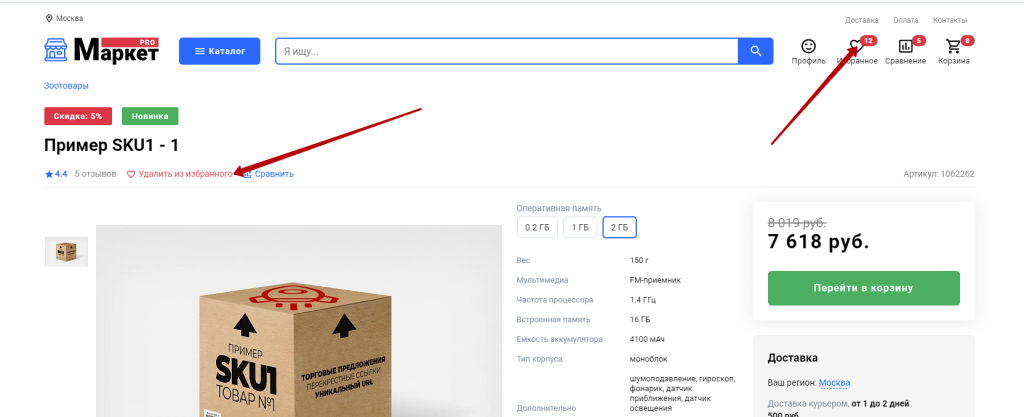
Primary - основной цвет сайтаОн используется в большинстве блоков, например:
Secondary - цвет-компаньонЭто дополнительный цвет сайта, используется как компаньон к основному. Он используется для мелких деталей интерфейса, например, для бейджиков в строке меню или же для сердечек в избранном. Если в вашем фирменном стиле только один цвет, то при необходимости можете данный цвет указать таким же, как и Primary.
AccentДанный цвет используется в элементах:

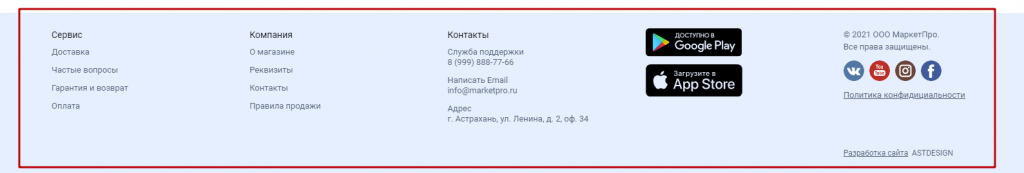
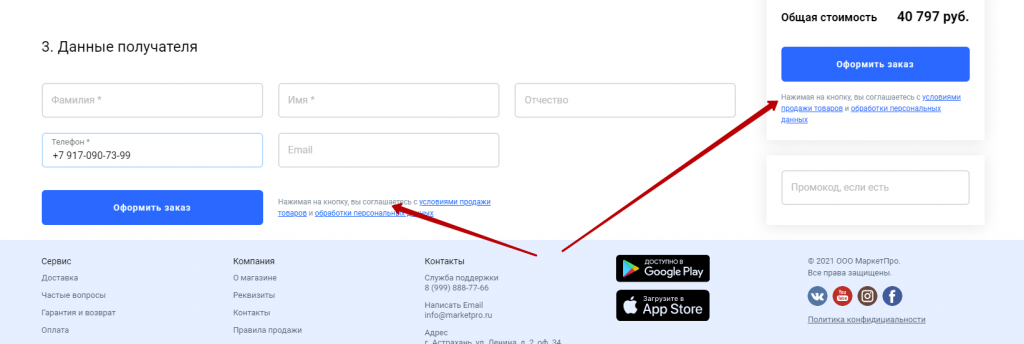
Accent-2Этот цвет используется всего в паре мест, самое важное из которых - это фон нижней части сайта (footer)
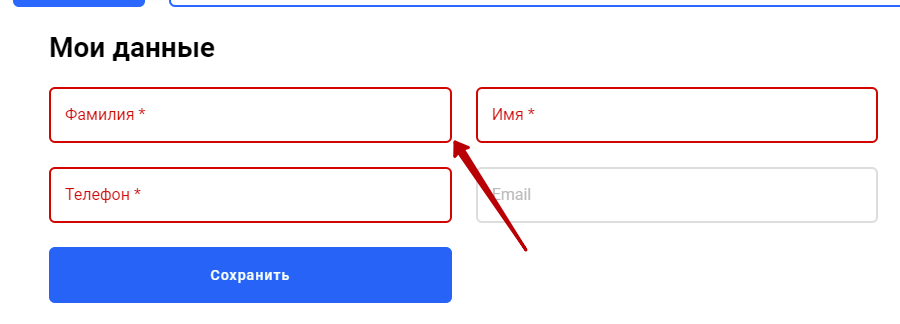
Error - ошибкаЭтот цвет используется для вывода ошибок. В некоторых местах это может быть цвет текста, в некоторых фон блока с ошибкой, в некоторых границы.
Success - успешное выполнение
Этот цвет используется для вывода сообщений об успешности той или иной операции. Помимо этого этот цвет используется для кнопки Перейти в корзину на детальной странице товара, после того, как вы добавили товар в корзину.
GrayСерый цвет используется в основном в текстt разного рода подсказок и не самой важной, но необходимой информации.
Gray LightЭтот цвет используется как фон некоторых информационных блоков, например, для Доставки.
Orange
|